Was sind Open Graph Parameter und wozu nutze ich sie?
Open Graph Tags (og Tags) sind einer der wichtigsten Faktoren, die Du beachten solltest, um Deinen Blog oder Deine Webseite “Social-Media-ready” zu machen. OG Tags beeinflussen, wie Deine Linkvorschau (Snippet), bestehend aus Titel, Beschreibung und Bild, die einen Einblick in Deinen Beitrag gibt, in den Social Media dargestellt wird.
(Linkvorschau auf XING)
Eine Linkvorschau, die interessant aussieht und schöne Visuals hat, wird viel öfter angeklickt als eine Linkvorschau ohne Bild oder mit sinnloser Beschreibung. Im Internet herrscht ein Überfluss als Informationen. Unser Gehirn hat daher gelernt, in wenigen Sekunden zu entscheiden, ob etwas für uns interessant ist oder nicht. Open Graph Tags sorgen dafür, dass Deine Linkvorschau professionell aussieht und Deinen Lesern einen guten Überblick darüber verschafft, worum es in diesem Beitrag geht.
Erfahre mehr über das Link-Post-Format und wie Deine Posts auf Social Media aussehen.
Was sind Open Graph Tags?
Open Graph Tags sind die Informationen in den Metadaten Deiner Website bzw. Deines Beitrags, die es Dir ermöglichen, die Kontrolle über die Linkvorschau in den sozialen Netzwerken zu erhalten. Open Graph Tags teilen dem jeweiligen Social Network mit, welches Bild, welchen Titel und welche Beschreibung sie für die automatisch erstellte Linkvorschau verwenden sollen, wenn eine URL geteilt wird. Das Format dieser Posts nennt man “Link-Post-Format”, da hierbei der Fokus auf den Link gelegt und eine Linkvorschau generiert wird.
Wenn Du also einen Link zu Deinem Beitrag mit einer automatisch generierten Linkvorschau mit Bild, Titel und Beschreibung auf den Netzwerken die das “Link-Post-Format” unterstützen (Twitter, Facebook, LinkedIn, XING, Reddit) postest, achte darauf, dass die Open Graph Meta Tags Deiner Website richtig gesetzt wurden.
Open Graph Tags wurden von Facebook entwickelt, um die Kommunikation zwischen Webseiten und Social-Media-Plattformen zu verbessern. Seitdem sind auch Twitter, LinkedIn, XING, Reddit mitgezogen und nutzen diese Tags ebenfalls für eine schönere Linkdarstellung.
Wenn in Deinem Social Media Beitrag nicht das richtige Bild angezeigt wird oder Dein Bild fehlt, liegt das höchstwahrscheinlich an fehlenden oder widersprüchlichen Open-Graph-Tags. Dieser Leitfaden zeigt Dir genau, wie Du dies überprüfen kannst:
Lösung: Checkliste für das Setzen von Open Graph Tags
Wie werden Open Graph Tags implementiert?
Die folgenden Netzwerke nutzen Open Graph tags:
- (Twitter)
Open Graph Tags werden in den Quellcode Deines Beitrags oder Deiner Webseite geschrieben. Jedes soziale Netzwerk, dass das Link-Post-Format, also einen Post mit Linkvorschau, unterstützt (abgesehen von Twitter und Telegram) zeigt beim Posten der URL dieselbe Linkvorschau an, da sie alle dieselben Open Graph Tags auslesen. Wenn Du etwas an diesen Tags änderst, werden Sie auch in dem Quellcode Deines Beitrags oder Deiner Webseite geändert, was bedeutet, dass sie sich für alle Netzwerke ändern, die eine Linkvorschau generieren. Beispiel: Wenn Du für Facebook einen Linkpost veröffentlichen möchtest, jedoch das Bild änderst, dann wirkt sich die Bildänderung auch auf Deine Linkposts bei den anderen Netzwerken aus, die OG-Parameter auslesen (z.B. LinkedIn, XING, Reddit), denn das neue Bild wird automatisch als neues “og image tag” hinterlegt. Du kannst diese Parameter entweder direkt in den HTML Quellcode Deiner Website oder Deines Blogbeitrags schreiben oder Du kannst Blog2Social das für Dich machen lassen.
Was ist mit Twitter?
Twitter ist das einzige Netzwerk mit Linkvorschau das zwei verschiedene Arten von Metatags nutzt. Twitter ist in der Lage Open Graph Tags zu nutzen, hat aber auch seine eigenen Tags erfunden: Twitter Card Tags.
Wenn ausschließlich Open Graph Tags für Deine Webseite festgelegt wurden, nimmt Twitter die Informationen die es braucht aus den Open Graph Tags. Wenn Twitter Card Tags gesetzt wurden, wird Twitter bevorzugt diese auslesen und für die Linkvorschau verwenden. Blog2Social kann automatisiert Twitter Card Tags für Dich erstellen.
Die Nutzung von Twitter Card Tags hat einen großen Vorteil für Deine Social-Media-Kommunikation: Sie erlaubt Dir, ein individuelles Bild, einen anderen Titel und besonderen Teasertext für Deinen Twitter Tweet auszuwählen, ohne die Linkvorschau auf anderen sozialen Netzwerken zu beeinflussen. Telegram hingegen verwendet ebenso die Twitter Card Tags, um eine Linkvorschau mit Informationen wie Bild, Titel und Beschreibung darzustellen. So kannst Du mehr Vielfalt in Deine Social-Media-Kommunikation, mit speziellem Fokus auf Twitter und Telegram, bringen.
Mehr Informationen zu Twitter Cards findest Du hier.
Welche Open Graph Tags brauche ich?
Um das Aussehen Deiner Linkvorschau zu kontrollieren und das Bild, den Titel und die Beschreibung festzulegen, werden die folgenden grundlegenden und wichtigen Open Graph Tags gebraucht:
- og:image
- og:image:width
- og:image:height
- og:image:alt
- og:image:type
- og:title
- og:description
- og:type
- og:article:published_time
- og:article:modified_time
- og:article:tag
- og:locale

Der Open Graph Tag og:image
Der og:image Tag ist der wichtigste Open Graph Tag oder zumindest der, bei dem es am meisten auffällt, wenn er nicht richtig gesetzt wurde. Dieser OG Tag übergibt die richtigen Bildinformationen. Die Open Graph Tags og:image:width und og:image:height übergeben Bild-spezifische Informationen über die Höhe und die Breite eines Open Graph Images. Der Open Graph Tag og:image:alt gibt die Alt-Beschreibung des verwendeten Featured Images an. Der Alt-Tag oder auch “Alternativer Tag” wird von Screen-Readern, Social-Media-Netzwerken und Suchmaschinen verwendet, falls verwendete Grafiken nicht angezeigt werden können. Der Open Graph-Tag og:image:alt enthält die alternative Text-Kurzbeschreibung des Bildes, die in der WordPress-Mediengalerie definiert werden kann. Wenn Facebook oder andere soziale Netzwerke diesen Parameter nicht finden können, durchsuchen sie selbstständig den Quellcode Deiner Webseite und zeigen entweder gar kein Bild oder ein zufällig gewähltes Bild in Deiner Linkvorschau an.
So kann der og:image Tag in Deinem Quellcode zum Beispiel aussehen:
<meta property="og:image" content="https://www.blog2social.com/de/blog/wp-content/uploads/2018/03/blog2social-webapp-beitragsbild.png" />
<meta property="og:image:width" content="1000"/>
<meta property="og:image:height" content="1000"/>
<meta property="og:image:type" content="image/jpeg"/>
<meta property="og:image:alt" content="Blog2Social"/>
Der Open Graph Tag og:title
Jeder Social Media Post braucht seinen guten Titel, den Follower anklicken möchten, um zu sehen was dahinter steckt. Genau dafür ist der og:title Tag da. Er stellt die nötigen Informationen zur Verfügung, damit Facebook und andere Netzwerke die Überschrift Deines Beitrags in der Linkvorschau darstellen kann.
So kann der og:title Tag in Deinem Quellcode zum Beispiel aussehen:
<meta property=”og:title” content=”Smarte Social Media Kommunikation für Unternehmen” />
Der Open Graph Tag og:description
Neben dem Titel Deines Beitrags sorgt eine kurze und vielversprechende Beschreibung Deines Blogbeitrags dafür, dass Leser damit interagieren. Der og:description Tag legt fest, was Deine Follower unter dem Titel Deines Beitrags in der Linkvorschau auf Social Media sehen.
Tipp: Achte darauf, dass Deine Beschreibung unter 200 Zeichen bleibt, aber sorge dafür, dass sie interessant klingt, um die Aufmerksamkeit Deiner Leser auf Dich zu ziehen.
So kann der og:description Tag in Deinem Quellcode zum Beispiel aussehen:
<meta property=”og:description” content=”Social Media Kommunikation ist eine hervorragende Möglichkeit, Content im Internet zu veröffentlichen, viele unterschiedliche Zielgruppen zu erreichen.” />
Erfahre welche die wichtigsten Twitter Cards sind.
Was ist mit den verbliebenen Open Graph Tags?
Einige Open Graph Tags werden Beitrags spezifisch automatisch gesetzt bei aktivierten Einstellungen in Blog2Social und erfordern keine Konfiguration:
- og:type
- og:article:published_time
- og:article:modified_time
- og:article:tag
Der Open Graph Tag og:type
Der Tag og:type übergibt eine allgemeine Information zum Typ des von Dir verwendeten Inhalts und wird Post-Type spezifisch automatisch gesetzt.
So kann der og:type Tag in Deinem Quellcode zum Beispiel aussehen:
<meta property="og:type" content="article"/>
Wie überprüfe ich meine Open Graph Tags?
Wenn Du Deine Blogbeiträge nicht mit dem richtigen Bild auf den Social-Media-Netzwerken veröffentlichen kannst, kann dies an fehlenden oder fehlerhaften Open Graph (og) Tags in Deinen Metadaten liegen.
Wenn Du nicht sicher bist ob Deine Open Graph Tags auf Deiner Webseite richtig gesetzt wurden, kannst Du dies auf folgende Weisen überprüfen:
- Überprüfe den Quellcode oder die Seiteninformationen
- Überprüfe die Linkvorschau beim Planen Deiner Posts in Blog2Social
- Überprüfe die Linkvorschau mit einem Debugger
Überprüfe den Quellcode oder die Seiteninformationen
a) Überprüfe den Quellcode
1. Öffne die Webseite oder den Blogbeitrag den Du teilen möchtest in Deinem Browser. Als Beispiel verwende ich diesen Blogbeitrag:
https://www.blog2social.com/de/blog/smarte-social-media-kommunikation-fuer-unternehmen/
2. Mache einen Rechtsklick mit Deiner Maus auf einer freien Fläche irgendwo zwischen den Zeilen des Beitrags, um ein Menü zu öffnen. Achte darauf, nichts zu markieren und kein Bild anzuklicken, andernfalls wirst Du ein anderes Menü erhalten.
3. Klicke auf “Quellcode anzeigen” um Deinen Quellcode zu öffnen. Ein neues Fenster oder Tab mit Deinem Quellcode wird sich öffnen.
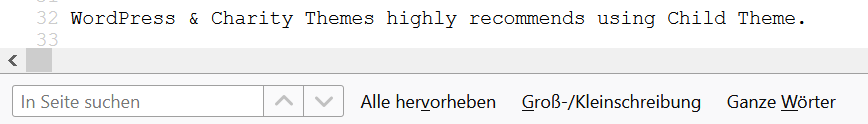
4. Drücke Strg+F (bei Windows), um die Suchleiste am unteren Rand der Webseite zu öffnen.
5. Tippe “og:image” ein und drücke die Enter-Taste. Der og:image Tag wird nun in Deinem Quellcode gefunden und farbig hinterlegt.
Die Zeilen
<meta property="og:image:alt" content="Blog2Social"/>
<meta property="og:image" content="https://www.blog2social.com/de/blog/wp-content/uploads/2018/03/blog2social-webapp-beitragsbild.png" />
<meta property="og:image:width" content="1000"/>
<meta property="og:image:height" content="1000"/>
<meta property="og:image:type" content="image/jpeg"/>
zeigen das Bild, dessen Alternativ-Beschreibung sowie, dass als og:image für diesen Blogbeitrag hinterlegt ist. Zusätzlich werden Information über Breite und Höhe des Bilds zur Verfügung gestellt.
Du kannst auch zum Beispiel nach “og:title” oder “og:description” suchen, um den Titel und die Beschreibung zu überprüfen.
Bitte beachte: Wenn einer oder mehrere dieser Tags mehr als einmal in Deinem Quellcode vorhanden sind, haben manche Social-Media-Netzwerke Schwierigkeiten diese auszulesen. Bitte stelle sicher, dass Du andere Plugins die auch Meta Tags für Deinen Blogbeitrag oder Deine Webseite setzen möchten deaktivierst. >> Wenn ich auf Facebook poste, erscheint kein Bild oder das falsche Bild. Warum?
b) Überprüfe die Seiteninformationen
Wenn der Quellcode Dir kompliziert vorkommt, kannst Du stattdessen auch die tags in den Seiteninformationen überprüfen.
1. Öffne die Webseite oder den Blogbeitrag den Du teilen möchtest in Deinem Browser. Als Beispiel verwende ich diesen Blogbeitrag:
https://www.blog2social.com/de/blog/smarte-social-media-kommunikation-fuer-unternehmen/
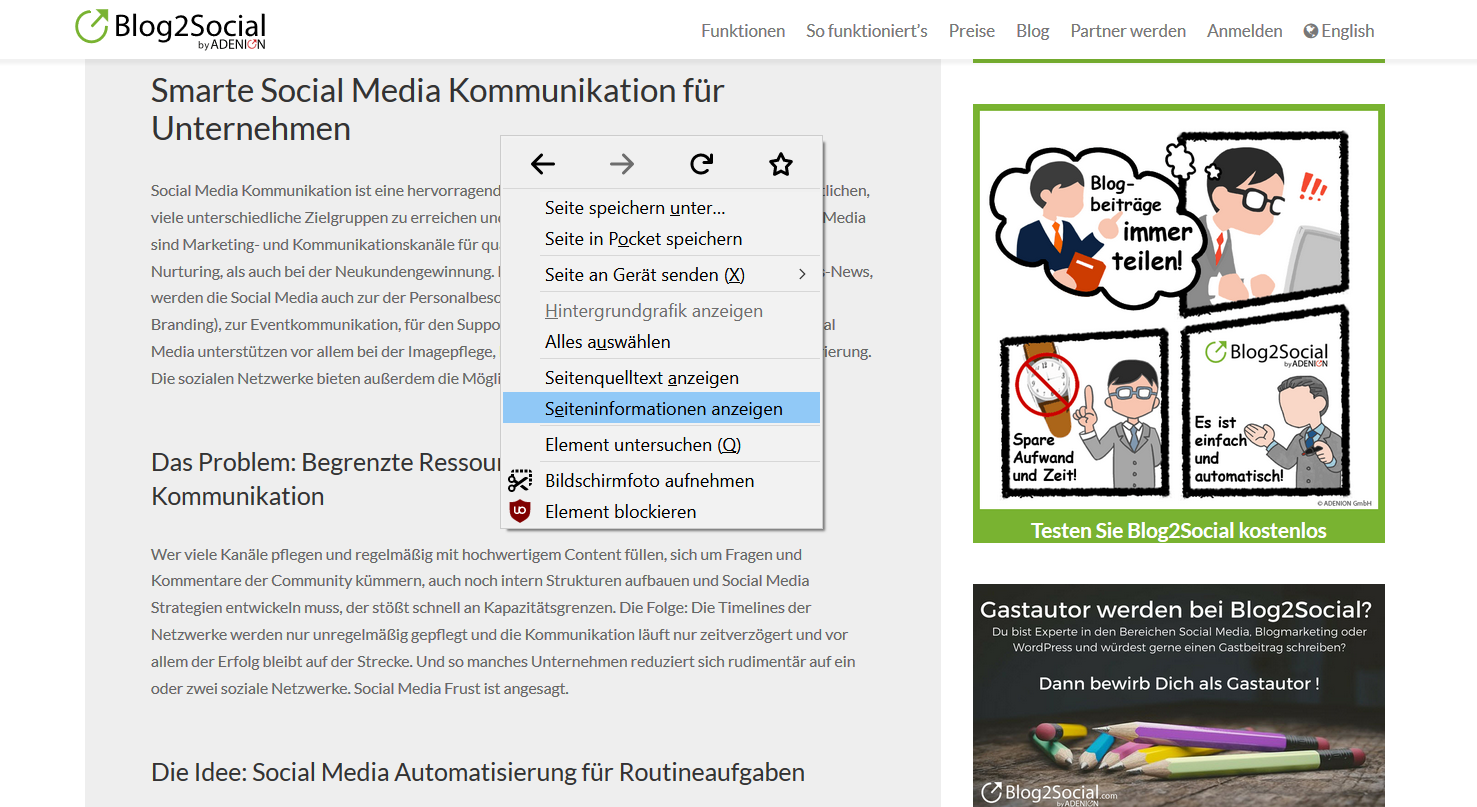
2. Mache einen Rechtsklick mit Deiner Maus auf einer freien Fläche irgendwo zwischen den Zeilen des Beitrags, um ein Menü zu öffnen. Achte darauf nichts zu markieren und kein Bild anzuklicken, andernfalls wirst Du ein anderes Menü erhalten.
3. Klicke auf “Seiteninformationen anzeigen” um Deine Seiteninformationen zu öffnen. Ein neues Fenster oder Tab mit Deinen Seiteninformationen wird sich öffnen.
4. Suche zum Beispiel in der Übersicht nach den Namen "og:image", "og:image:width", "og:image:height", "og:description" und "og:title" und prüfe, ob der nebenstehende Inhalt korrekt ist.
Überprüfe die Linkvorschau beim Planen Deiner Posts in Blog2Social
1. Um Deine Social-Media-Post in Blog2Social individuell anzupassen und vorzuplanen, klicke auf “Blog2Social > Beiträge” und wähle den Beitrag, den Du teilen möchtest, aus in dem Du auf “Auf Social Media teilen” anklickst.
Du kannst dieselbe Editormaske ebenfalls öffnen, indem Du in der Seitenleiste, wenn Du einen Beitrag bearbeitest auf “Social Media Posts anpassen & planen” klickst.
2. Wähle in der rechten Seitenleiste mindestens ein Social-Media-Netzwerk, das Link-Posts (Posts mit einer Linkvorschau) erlaubt, so wie beispielsweise Facebook oder LinkedIn. (Wenn Du Twitter auswählst, wirst Du statt der Open Graph Tags Twitter Card Tags sehen.) Hier findest Du mehr Informationen zu den verschiedenen Postformaten auf Social Media.
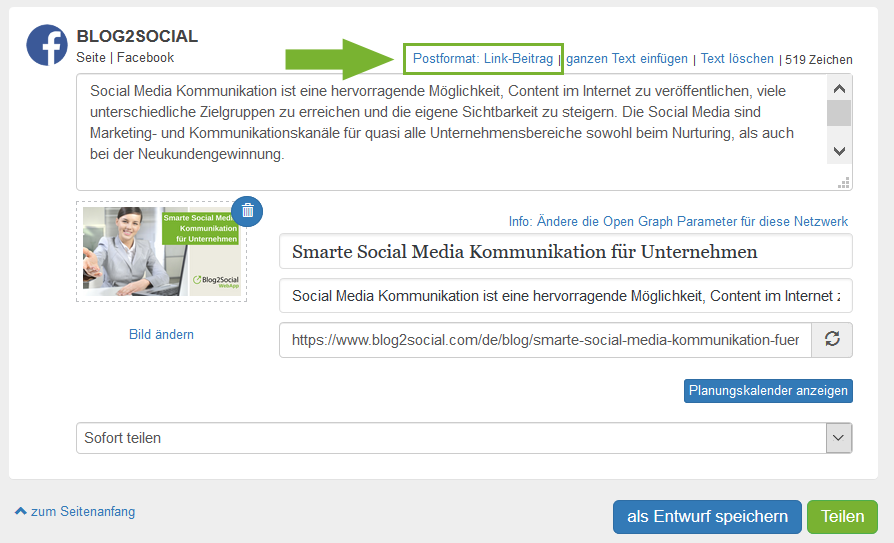
3. Überprüfe ob an der oberen rechten Ecke des Editorfeldes des jeweiligen Netzwerkes bei “Post-Format” das Format “Link-Beitrag” eingestellt ist. Falls nicht, kannst Du auf den Textlink klicken um das Post-Format zu ändern.
4. Überprüfe die Open Graph Tags in der Blog2Social Post-Vorschau unter Deinem Textfeld.
Klicke hier um zu erfahren, wie Du Deine Linkvorschau verändern kannst, während Du Deine Posts mit Blog2Social anpasst.
Überprüfe die Linkvorschau mit einem Debugger
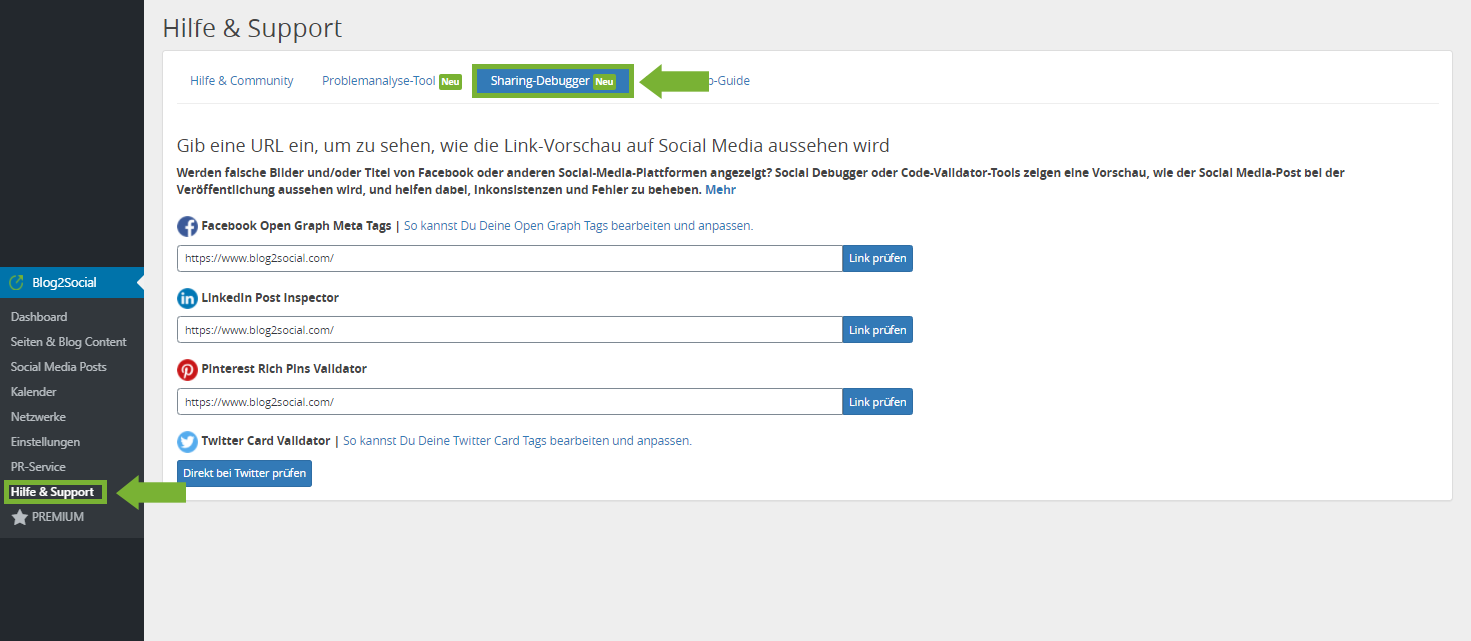
1. Klicke auf “Blog2Social > Hilfe & Support” und wähle anschließend den Tab “Sharing-Debugger” an.
2. Füge die URL zu Deinem Blogbeitrag in das Textfeld des jeweiligen Debuggers ein und klicke auf “Link prüfen”.
Anschließend wirst Du zum Debugger-Tool des jeweiligen Social-Media-Netzwerks weitergeleitet. Nutze die Linkvorschau des Debuggers, um zu sehen wie Dein Post auf Social Media aussehen wird und finde heraus ob sie Social-Media-ready sind.
Facebook:
Bitte beachte: Die Warnung “Die folgenden erforderlichen Eigenschaften fehlen: og:type, fb:app_id” weist nur auf erweiterte Features von Facebook hin, beeinflusst aber nicht Deine Post-Darstellung auf den sozialen Netzwerken. Du kannst diese Nachricht also in den meisten Fällen ignorieren.
LinkedIn:
Twitter:
Bitte beachte: Wenn Du die Vorschau Deines Blogbeitrags bei Twitter überprüfen möchtest, klicke auf “Direkt bei Twitter prüfen”. Du wirst dann automatisch an den Twitter Card Validator weiter geleitet.
Pinterest:
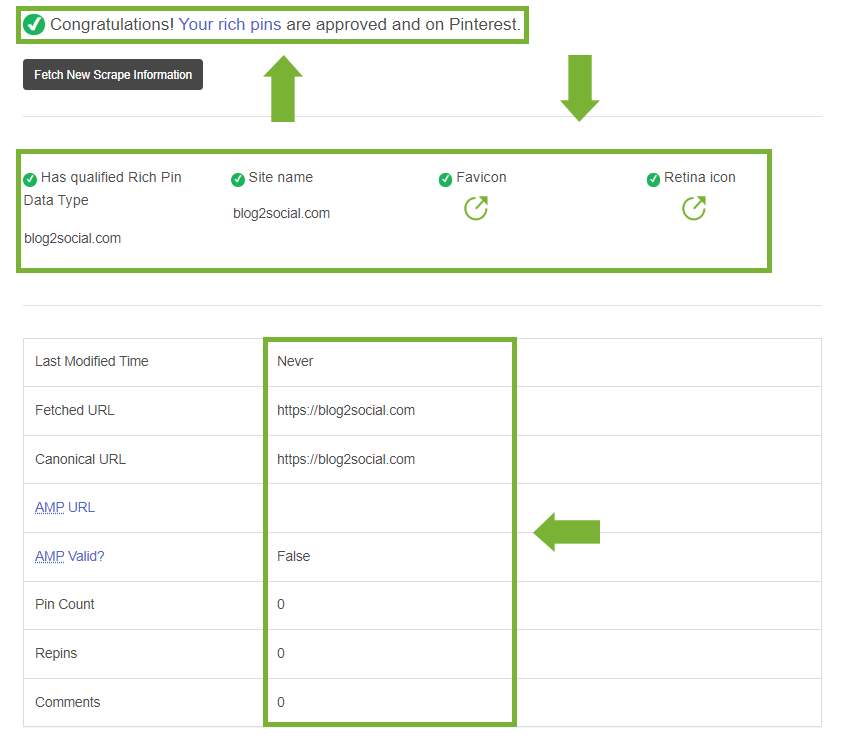
Wenn Du die Vorschau Deines Beitrags bei Pinterest überprüfen möchtest, trage den Beitragslink ein und klicke auf “Link prüfen”. Du wirst dann automatisch an den Pinterest Rich Pins Validator weiter geleitet.

Durch einen abschließenden Klick auf “Validate” wird der eingetragene Link von Pinterest Rich Pins Validator geprüft und ein Ergebnis ausgegeben.

Passe Deine Linkvorschau an, während Du Deinen Post mit Blog2Social vorplanst
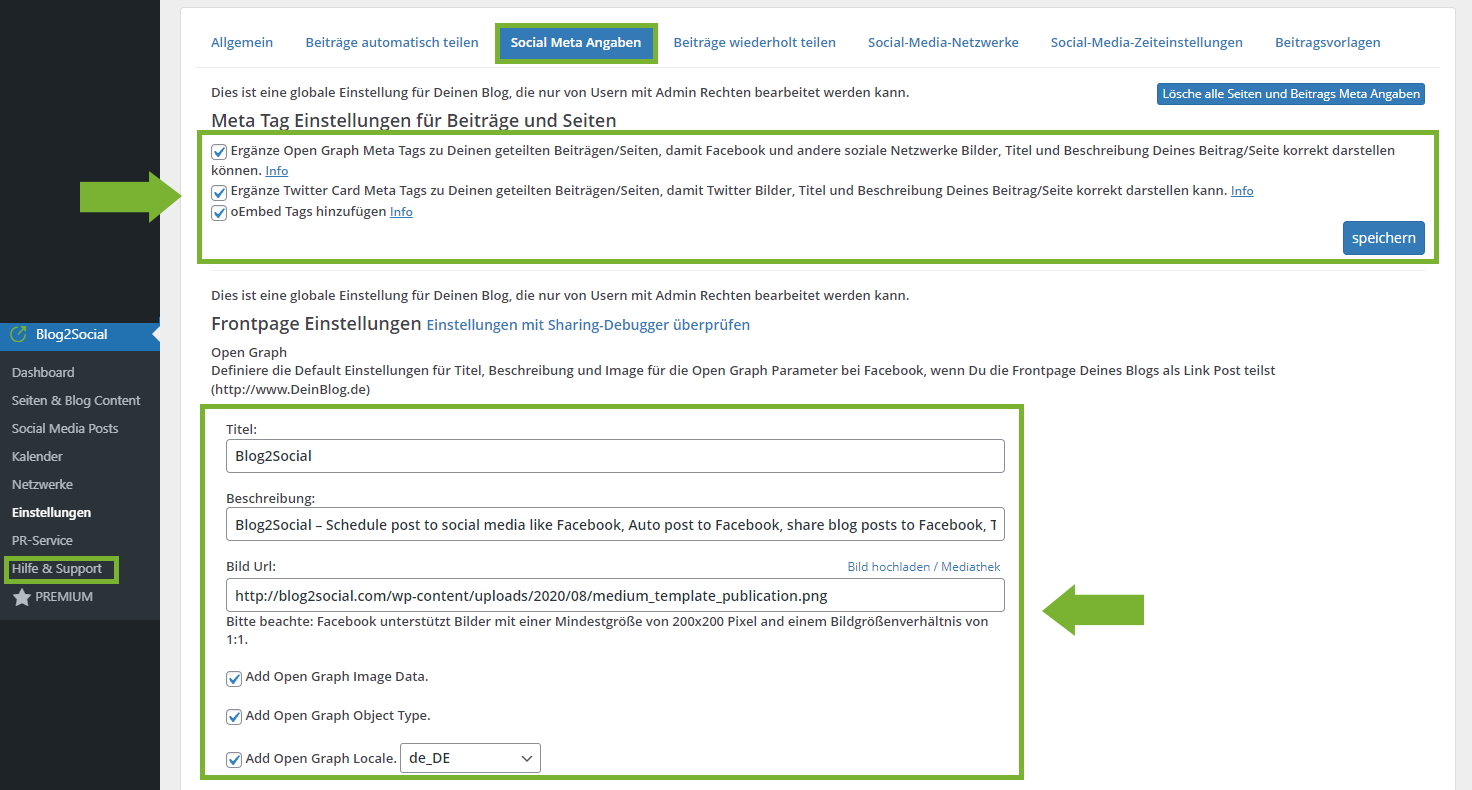
Damit Du Deine Linkvorschau mit Blog2Social anpassen kannst, stelle bitte sicher, dass Du die Meta Tag Einstellungen für Deine Beiträge und Seiten in den Einstellungen unter "Blog2Social -> Einstellungen -> Social Meta Angaben" aktiviert hast.

Bitte beachte: Wenn Du das Bild Deines Beitrags im Link-Post-Format veränderst, wird das neue Bild auf für alle Deine bereits vorgeplanten Social-Media-Posts verändert.
1. Um Deine Social-Media-Post in Blog2Social individuell anzupassen und vorzuplanen, klicke auf “Blog2Social > Beiträge” und wähle den Beitrag, den Du teilen möchtest, aus in dem Du auf “Auf Social Media teilen” anklickst.
Du kannst dieselbe Editormaske ebenfalls öffnen, indem Du in der Seitenleiste, wenn Du einen Blogbeitrag bearbeitest auf “Social Media Posts anpassen & planen” klickst.
2. Wähle in der rechten Seitenleiste mindestens ein Social-Media-Netzwerk, das Link-Posts (Posts mit einer Linkvorschau) erlaubt, so wie beispielsweise Facebook oder LinkedIn. (Wenn Du Twitter auswählst, wirst Du statt der Open Graph Tags Twitter Card Tags sehen.) Hier findest Du mehr Informationen zu den verschiedenen Postformaten auf Social Media.
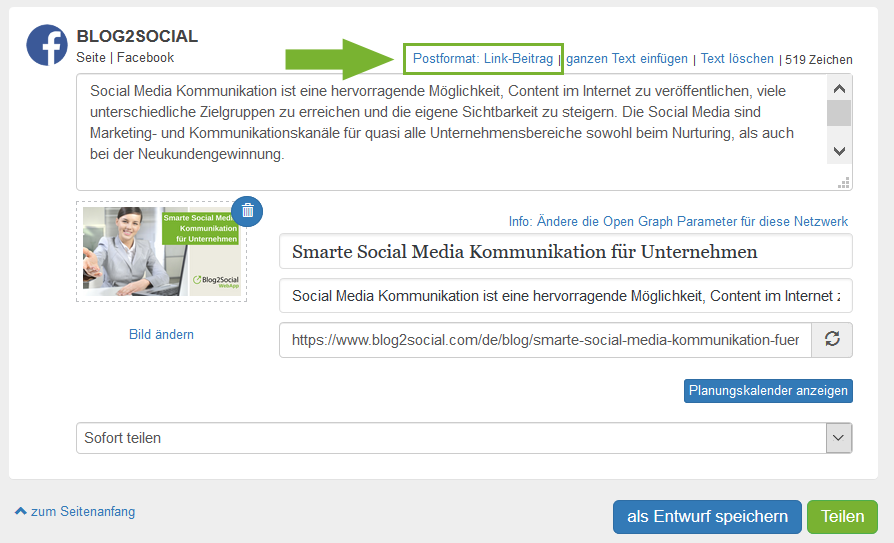
3. Überprüfe ob an der oberen rechten Ecke des Editorfeldes des jeweiligen Netzwerkes bei “Postformat” das Format “Link-Beitrag” eingestellt ist. Falls nicht, kannst Du auf diese Schrift klicken um das Postformat zu ändern.
4. Du kannst die Open Graph Tags in der Linkvorschau unter Deinem Textfeld direkt anpassen. Klicke dazu auf den Titel oder die Beschreibung und tippe Deine Änderungen direkt in das Feld. Die Änderungen werden in Deinen Quellcode geschrieben, nachdem Du auf “Teilen” geklickt hast.
5. Um Dein Bild zu ändern, klicke auf das Bild in Deiner Postvorschau. Es öffnet sich ein neues Fenster. Wähle ein Bild aus Deinem Blogbeitrag aus oder klicke auf “Bild hochladen / Mediathek” um ein neues Bild hochzuladen oder ein Bild aus Deiner Mediathek auszuwählen. Bitte achte darauf, Dich dabei an die Größenanforderungen für Bilder, die oben in dem Fenster vermerkt ist, zu halten.
6. Klicke auf “Bild für alle Posts übernehmen”, um das Bild für alle Posts die Du aktuell planst zu übernehmen oder klicke auf “Bild für diesen Post übernehmen”, um es nur für diesen Post und alle weiteren Netzwerke die og Tags für ihre Linkvorschau verwenden, zu übernehmen.
Wenn Du Blog2Social nutzt um Deine Tag für Twitter zu setzen, wird Blog2Social automatisch Twitter Cards tags nutzen, damit Du ein anderes Bild für Deine Linkvorschau bei Twitter nutzen kannst als für Deine anderen Netzwerke mit Linkvorschau. Wenn Du Dein Bild für Twitter änderst, sind die Linkvorschauen der anderen Netzwerke aus diesem Grund nicht betroffen.
Bitte beachte: Die Linkvorschau eines Beitrags sieht immer gleich aus, unabhängig davon wer den Link auf Social Media postet. Das bedeutet, wenn Freunde oder Follower Deinen Link teilen, sieht die Linkvorschau immernoch genauso aus wie Du sie wolltest, da sie aus Deinen OG Tags generiert wird.
Für weitere Informationen zu Open Graph Tags für Facebook und wie man sie in Blogbeiträgen festlegt, betrachte bitte folgende FAQs:
FAQ: Was sind OG Open Graph Tags für Facebook?
FAQ: Was sind Twitter Cards?
FAQ: Warum wird mein Bild nicht in den Social Media angezeigt?
Kategorien
Autorisierung mit sozialen Netzwerken
Automatisieren, Planen und Teilen
Individualisierung der Social Media Posts
Veröffentlichungen planen und Beste Zeiten Manager
Reporting
Blog2Social Vertrag / Blog2Social Lizenz
Sicherheit
Fehlermeldungen und Lösungen
Affiliate Programm
Hilfreiche Netzwerkeinstellungen
Blog2Social-Hooks: Filter & Aktionen
Ähnliche Artikel
Beliebteste FAQs
Wie verbinde ich meinen Blog mit VK für Auto-Posting?
Wie kann ich Blog2Social mit meiner Facebook Seite verbinden?
Wie kann ich Blog2Social mit meinem Facebook Profil verbinden?
Warum kann ich keine Beiträge auf meiner Facebook Seite veröffentlichen?
Was sind Open Graph Parameter und wozu nutze ich sie?
Wie kann ich mehrere Accounts pro Netzwerk verbinden?
Wie kann ich Blog2Social mit Twitter verbinden?
Wie kann ich Blog2Social mit Pinterest verbinden?
Wie kann ich Blog2Social mit meinem privaten Instagram-Profil verbinden?