Why is my image not displayed in my social media posts?
You have shared your blog post with Blog2Social on social media, but the image is missing or the post has not been published because of an image issue?
We've created a general checklist which shows you the most common issues and solutions:
- Is your image in "jpg" or "png" format?
- Does your image have the optimal size?
- Is your image is blocked by Hotlink Protection?
- Are your Open-Graph-Tags set?
- Does your website meet the system requirements?
Is your image in "jpg" or "png" format?
We recommend using ".jpg" or ".png" images because they're supported by all social media networks. Please make sure to avoid using ".webp" image formats since those are not supported by each network.
There are also optimisation plugins (such as "W3 Total Cache" or "WP-Optimize - Clean, Compress, Cache") that automatically convert your image to ".webp" format, which can lead to problems when posting. It is therefore advisable to also check the settings of the optimisation plugins you are using.
Does your image have the optimal size?
If your image is too large or too small, your image will not be displayed.
Overview of the best image sizes
Is your image is blocked by Hotlink Protection?
If an image is blocked by Hotlink Protection, neither Blog2Social nor the social media sites can access the URL of the image, and your post will not be posted or will be posted without the image. You will then get an error message: "Your image could not be posted".
The most common reason for this error message is Hotlink Protection. Many WordPress websites use a Cloudflare installation or other plugins with an activated Hotlink Protection.
What is Hotlink Protection?
Hotlinking describes the embedding of external images or videos on your own website. A Hotlink is generated, for instance, if somebody visits your website and shares one of your videos or images on his own website or on social media. Social networks and third-party tools like Blog2Social use Hotlinks to display your images in the post preview correctly. Hotlink Protection blocks this option and prevents you and your social media community of this option to share your images, your infographics, or your videos across the internet.
How to check your website for Hotlink Protection
To check, if your website or your images are blocked by Hotlink Protection, you can use the following tools:
Option 1: Hotlink-Checker
Free-Webhosting offers such a service for free. You can check the URL of your image to see if your image is blocked by Hotlink Protection. Just make sure to clear the cache of your browser (press ctrl + F5 in your open browser window) before you do the check!
Option 2: Blog2Social Troubleshooting Tool
You can use the Blog2Social Troubleshooting Tool in the Blog2Social dashboard. The protocol will show you if your website has activated Hotlink Protection.
How to deactivate Hotlink protection?
Option 1: Uninstall or deactivate all activated plugins for Hotlink Protection or deactivate the Hotlink Protection settings in your plugins. If you are not sure which of your plugins enable Hotlink Protection, you can find some example plugins in the WordPress.org directory.
Option 2: Select your „htaccess“-directory, check on the following entries and delete them if necessary:
- RewriteEngine on
- RewriteCond %{HTTP_REFERER} !^$
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
- RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]
- RewriteRule .*\.(jpe?g|gif|bmp|png)$ - [F]
These entries might prevent third-party sites and services like social networks and Blog2Social from accessing your images and videos.
Are your Open-Graph-Tags set?
Open-graph tags are parameters in the HTML code of your website that enable the social media network to identify a specific image, title, and description that will be displayed in the link preview. In order to ensure your blog posts are displayed correctly on social media, it is necessary to make sure, the Open-Graph-Tags (og) are set correctly in the metadata of your blog post.
What are open graph tags and what do I use them for?
Troubleshooting: Checklist and solutions for setting Open Graph Tags

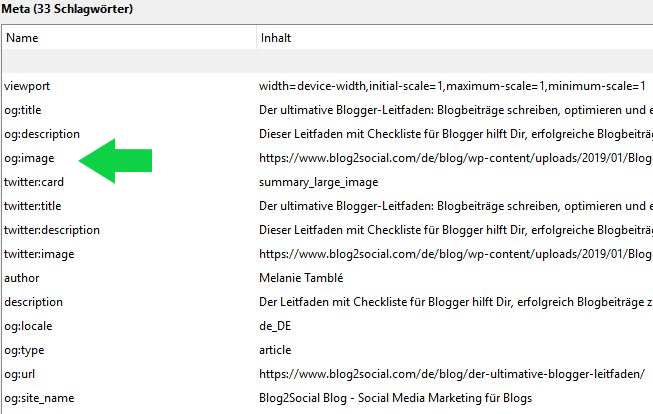
You can easily check the meta-data of your URL yourself.Call up the URL of the post that has been published without an image and right-click on the page. Then click on: "Show page information".

Copy the link of the og:image into a separate tab to see which og:image is set.
More information about Social Meta Tags.
Your og:image is not available or there are duplicate og:images available?
This can be due to the use of other plugins that set og:image tags. If these tags are set twice, some social media networks, such as Facebook, will not be able to read the data and your image will not be displayed. Since Blog2Social can also set these tags for you, you don't need any other plugins to set open graph tags.
How do I set Open Graph tags with Blog2Social?
There are several ways to set Open Graph tags in the metadata of your website, as well as there are tools to help you do this.The easiest and most efficient way is to set your Open Graph tags using the social media automation plugin Blog2Social.
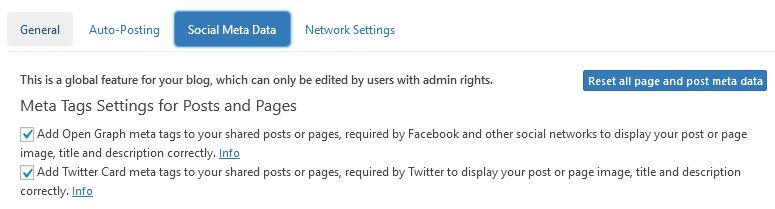
To let Blog2Social set the meta tags for you, simply check the Meta Tags boxes in your setting and then click on "save". You can find them in: Blog2Social -> Settings -> Social Meta Data
Do you use a plug-in that sets the image tags automatically?
Please note that you should only use one plugin to set your meta tags. In this case, please deactivate the additional plugin, otherwise, the social media networks will not know which meta tags to use. If you use other plugins that set tags for you, your post will be displayed without an image.
Have you defined a specific image as featured image for your post?
Also, make sure that there is always a picture for your blog posts in WordPress. Blog2Social will automatically use this image as og:image.
Does your website meet the system requirements?
We will keep our tool up to date for you. Update Blog2Social by clicking on "Plugins" -> "Installed Plugins" in your WordPress dashboard.
Please make sure that the latest version of Blog2Social is installed on your website and that your website meets the system requirements.
The fast performance and page-load of your website is a necessary requirement for social media to access and display your posts and images. Huge image sizes can slow down the page speed tremendously so that the social media cannot access your image at the time of posting so that your image will not be displayed in your post, or your post is rejected.
You can test the page speed of your website with Page Speed Checkers or Network-Tools like Traceroute or Ping. You will find more information and useful tools in the system requirements for installing Blog2Social.
To test, if the networks can access your post or image at all, you can also check the URL of your post with the following tools:
Tags: Facebook, featured image, images, Instagram, Meta Data, pictures, Pinterest, Social Media, Twitter, your post could not be posted
Most popular FAQs
How to auto post imported RSS feeds
How do I auto-post and auto-schedule blog posts
Solutions: Why does Instagram not publish my post/text?
How do I connect Blog2Social with Instagram?
The connection to the server failed.
How to connect and automatically post to Facebook
I cannot connect my Facebook page
How to automatically re-publish blog posts on Bloglovin’
How to share on Facebook Profiles with Facebook