Was sind Twitter Cards?
Du möchtest die Darstellung deiner Fotos, Videos oder Link-Tweets auf Twitter festlegen? Dann solltest Du die Twitter Card Meta Tags in den Meta Daten deines Blogbeitrags festlegen. Aber was sind Twitter Cards und warum sind sie so wichtig?
Twitter Cards sind benutzerdefinierte Social Meta Tags im HTML-Code Deiner Webseite, die es Dir erlauben das Aussehen und Post Format Deiner Tweets festzulegen.
Wenn Du einen Link auf Twitter teilst, legen diese Parameter fest welches Bild, welcher Titel und welche Beschreibung Twitter in der automatisch generierten Link-Vorschau anzeigt.
Warum brauche ich Twitter Cards?
Um sicherzustellen, dass die Vorschau von Link-Posts individuell für Twitter angepasst werden kann, hat Twitter eigene Meta-Tags, sogenannte Twitter Card-Tags, entwickelt. Wenn Du keine Twitter Card Meta-Tags in den Metadaten Deines Blog-Posts definiert hast, sucht Twitter nach Open Graph (og) Tags und verwendet diese stattdessen. Wenn Twitter auch diese Tags nicht finden kann, wird ein zufälliges Bild aus Deine, Blogbeitrag oder von Deiner Website angezeigt. Wenn Du in den Twitter Card Meta Tags Deines Blogbeitrags ein Bild definiert hast, das nicht den Anforderungen an die Bildgröße entspricht, zeigt Twitter einen weißen Bereich für das Bild Deines Link-Posts an. Wenn Du Blog2Social verwendest, setzt es automatisch Twitter Card-Tags für Dich. Im Gegensatz zu anderen Link-Vorschau-Netzwerken kannst Du Dein Bild, Deinen Titel und Deine Beschreibung für Twitter ändern, ohne die og-Tags zu beeinflussen. Telegram hingegen verwendet ebenso die Twitter Card Tags, um eine Linkvorschau mit Informationen wie Bild, Titel und Beschreibung darzustellen. Änderungen an Twitter-Tags gelten daher nur für Twitter und Telegram.
Bitte stell sicher, dass das ausgewählte Bild die Voraussetzungen für die Bildgrößen auf Twitter erfüllt.
Hier findest Du mehr zur Informationen zur optimalen Bildgröße für Twitter Posts.
Was sind die wichtigsten Twitter Card Meta Tags?
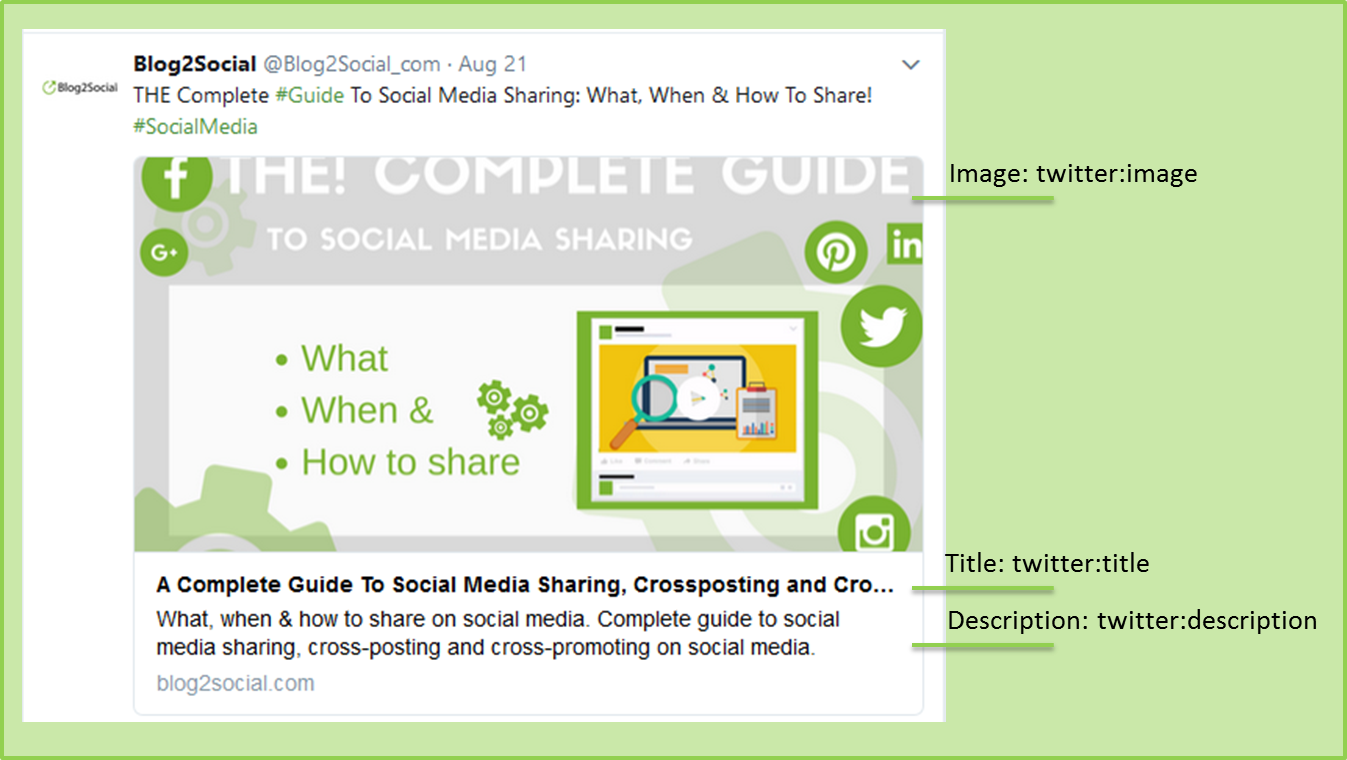
Twitter Cards bieten eine Vielzahl von Möglichkeiten zur Anpassung von Tweets. Drei grundlegende Twitter Card Tags sind dabei besonders wichtig. Damit Dein Webseitenlink in der Link-Vorschau richtig dargestellt werden kann, muss ein Bild, ein Titel und eine Beschreibung in den Twitter Card Tags festgelegt werden.

Der Twitter Card Tag: twitter:image
Beispiel:
<meta name="twitter:image" content="https://www.blog2social.com/en/blog/wp-content/uploads/2017/01/A-Complete-Guide-1.png" />
Der Twitter Card Tag: twitter:title
Es gibt nichts besseres als einen interessanten Titel um Deine Follower dazu zu bewegen Deinen Link anzuklicken, zu liken oder zu retweeten
Genau dafür ist der twitter:title tag zuständig. Erstellt Twitter die Information zur Verfügung, welcher Text fettgedruckt in der automatischen Link-Vorschau als Titel dargestellt werden soll.
Beispiel:
<meta name=”twitter:title” content=”A Complete Guide To Social Media Sharing” />
Der Twitter Card Tag: twitter:description
Neben dem Titel deines Link-Posts, entscheidet auch eine kurze, interessante Beschreibung Deines Blogartikels darüber, ob Dein Link geklickt wird oder nicht. Dieser Twitter Card tag ist dem regulären HTML Tag sehr ähnlich. Anstatt bei Google in den Suchergebnissen erscheint dieser Ausschnitt jedoch in der Link-Vorschau.
Twitter zeigt nicht mehr als zwei Zeilen als Beschreibungstext an. Versuche daher Dich kurz zufassen und deinen Blogbeitrag in weniger als 200 Zeichen zusammen zu fassen.
Beispiel:
<meta name=”twitter:description” content=”Social media automation tools can boost your efficiency.” />
Tipp: Mit dem Twitter Cards Validator kannst Du überprüfen, ob Du Deine Twitter Cards Meta Tags richtig gesetzt hast.
Wie lege ich Twitter Card Tags in meinem WordPress Blog fest?
Es gibt verschiedene Möglichkeiten Twitter Card Tags in den Meta Daten Deiner Webseite festzulegen, sowie Tools, die Dir dabei helfen.
Die einfachste und effizienteste Möglichkeit ist die, Deine Twitter Card Tags festzulegen, während Du Deine Blogartikel mit dem Social Media Automatisierungs-Plugin Blog2Social auf Twitter teilst.
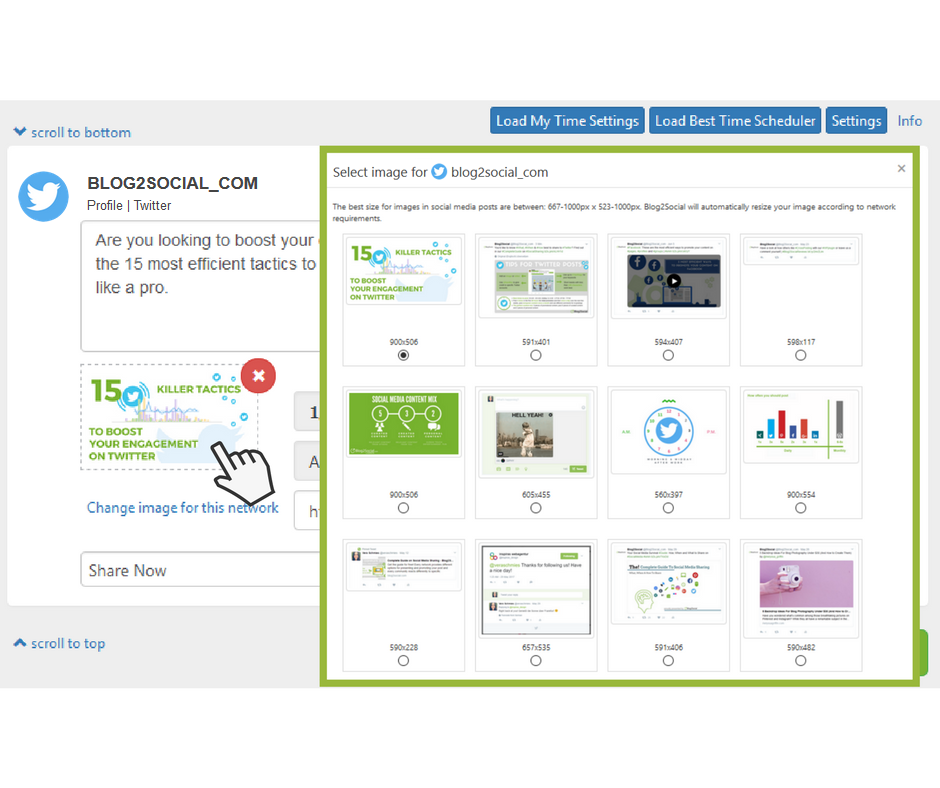
Mit Blog2Social ist es möglich, das Bild für den Link Post gezielt auszuwählen. Blog2Social übergibt die Daten automatisch als Twitter Card Meta Tags Parameter und die Seite des Blogbeitrags, sodass das Bild als Vorschaubild zum Link Post korrekt dargestellt wird.
Klicke dazu einfach auf das Bild, das Dir im Blog2Social Editor angezeigt wird und wähle das gewünschte Bild aus.

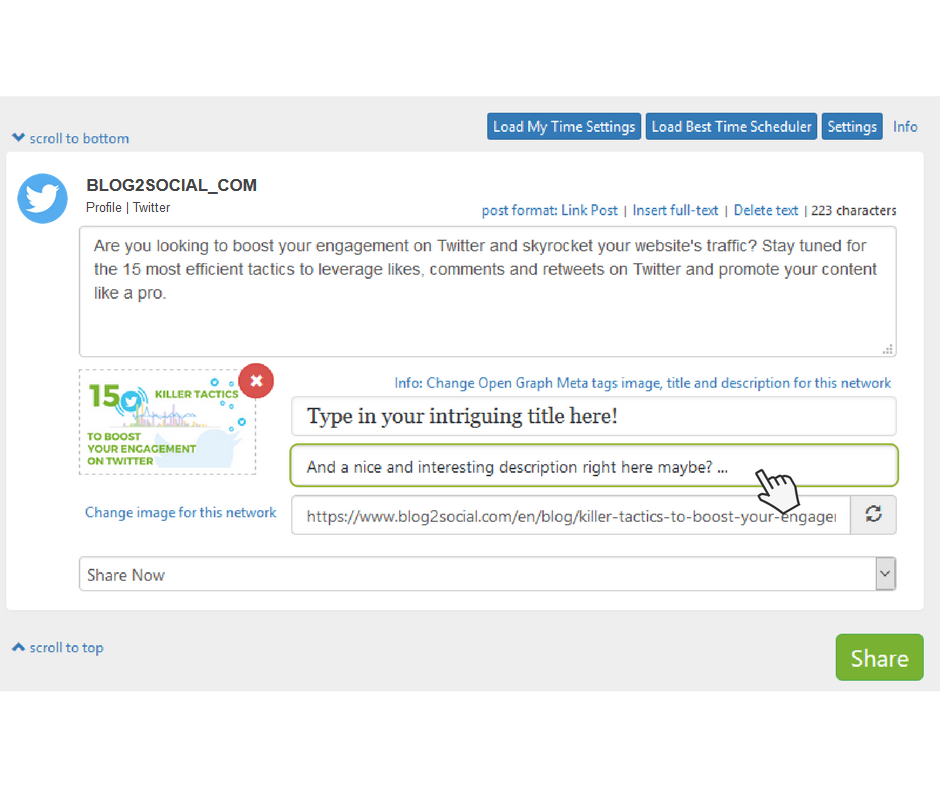
Selbiges gilt für das Festlegen des Texts für die twitter:title und twitter:description tags für Deine Blogposts.
Klicke dazu einfach in die entsprechenden Felder in der Blog2Social Post-Vorschau und tippe einen passenden Titel und eine interessante Beschreibung ein, die bei Twitter angezeigt werden soll.

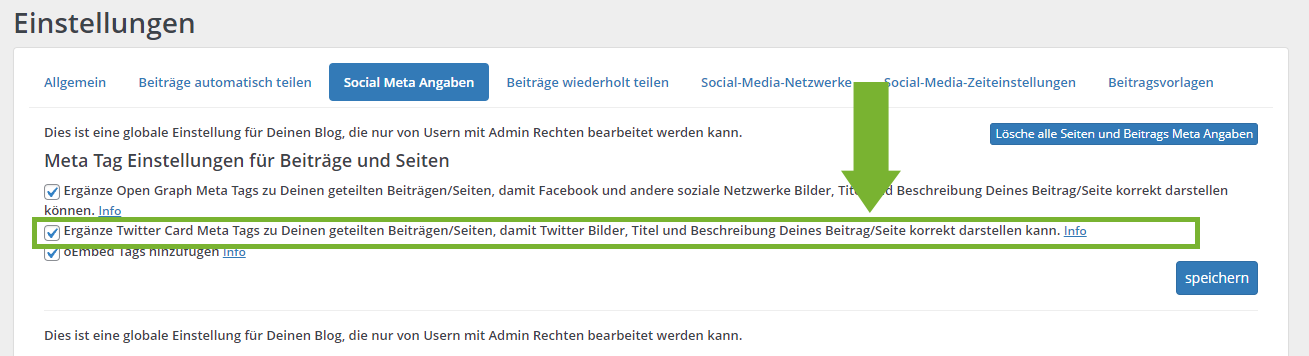
Wenn Du nicht willst, dass Blog2Social die Twitter Card Meta Tags Deiner Beitragsseite ändert, dann deaktiviere diese Funktion. Gehe dazu in die Blog2Social Einstellungen, wähle den Reiter “Social Meta Data” aus und entferne den Haken im Kontrollkästchen.

Bitte bedenke, dass dann Twitter die Änderungen, die Du in der Beitragsvorschau an Bild, Titel und Beschreibung vornimmst, nicht übernimmt.
Tags: Bilder, Twitter, Twitter CardsKategorien
Autorisierung mit sozialen Netzwerken
Automatisieren, Planen und Teilen
Individualisierung der Social Media Posts
Veröffentlichungen planen und Beste Zeiten Manager
Reporting
Blog2Social Vertrag / Blog2Social Lizenz
Sicherheit
Fehlermeldungen und Lösungen
Affiliate Programm
Hilfreiche Netzwerkeinstellungen
Blog2Social-Hooks: Filter & Aktionen
Beliebteste FAQs
Wie verbinde ich meinen Blog mit VK für Auto-Posting?
Wie kann ich Blog2Social mit meiner Facebook Seite verbinden?
Wie kann ich Blog2Social mit meinem Facebook Profil verbinden?
Warum kann ich keine Beiträge auf meiner Facebook Seite veröffentlichen?
Was sind Open Graph Parameter und wozu nutze ich sie?
Wie kann ich mehrere Accounts pro Netzwerk verbinden?
Wie kann ich Blog2Social mit Twitter verbinden?
Wie kann ich Blog2Social mit Pinterest verbinden?
Wie kann ich Blog2Social mit meinem privaten Instagram-Profil verbinden?