To make the most of your blog content on social media, setting the right Open Graph and Twitter Card Tags is essential! They are your best bet to display your blog posts with intriguing images, titles and descriptions and to lure new readers and potential customers to your website. But what exactly are Open Graph and Twitter Card Tags and how do you use them for your blog?
Stay tuned to learn everything you need to know about OG and Twitter Card Tags for your favorite networks!
Why do I need Open Graph and Twitter Card Tags?
Every social media manager and blogger knows, eye-catching images and the right post format for your content is your number one currency on social media. But after hours of writing the perfect blog post and designing a striking featured image, we’ve all experience an undesired pitfall. The moment you finally copy-paste your blog posts link in your status update, the image turns out too blurry, too small or not at all!
When your are aiming to promote your articles on social media and actively engage with your community, that’s when your marketing potential is going out the window. Odds are, even your most loyal followers or influencers will hold back sharing or recommending your content when it just doesn’t look right!
Thanks to Open Graph or Twitter Card Meta Tags you can take control over how your blog posts, help content and business news are displayed on your social feeds.
What exactly are Open Graph and Twitter Card Tags?
To improve the integration of third-party websites in their news feed, Facebook introduced it’s so called Open Graph protocol in 2010. Open Graph Tags are a custom set of meta tags, which turn any website into rich graph object, similar to other in-house Facebook objects you see on your newsfeed. By adding Open Graph Tags to a website’s code, you can control which elements from your blog posts (images, videos, description etc.) are displayed in the Facebook link preview and how.
Other social networks such as LinkedIn or Pinterest have since adapted Facebook’s Open Graph tags. Twitter came up with it’s own version of these social meta tags, called Twitter Cards. Twitter Cards pretty much work like Facebook’s OG tags. In fact, if Twitter cannot find any Twitter Card tags it will use the information given by OG tags to create a link preview.
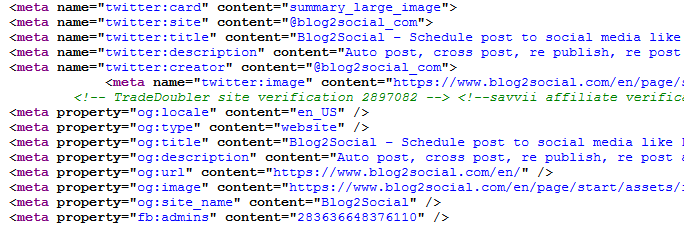
You can easily recognize Open Graph or Twitter Cards Meta tags when having a look at your website’s source code. Both kinds of social meta tags are located in the HTML <header> element.
What are the most important Open Graph & Twitter Card Tags for my blog?
The most important Open Graph or Twitter Card Meta Tags are the ones determining the image, title and description displayed in a link preview. Additionally you can give extra information about the type of content you are sharing or, in the case of Twitter Cards, how you want it to be displayed.
If you already know, which OG or Twitter Card Tags you want to implement in your Blog post but don’t know how, you can jump right to the bottom of this post and I will let you know the easiest way to do so.
Important Open Graph and Twitter Card Tags for Facebook and Twitter Posts
- og:image – The image you want to be displayed in your link preview
- og:title – The title as you want it to be displayed in your link preview
- og:description – A 200 character summary of your blog post or content
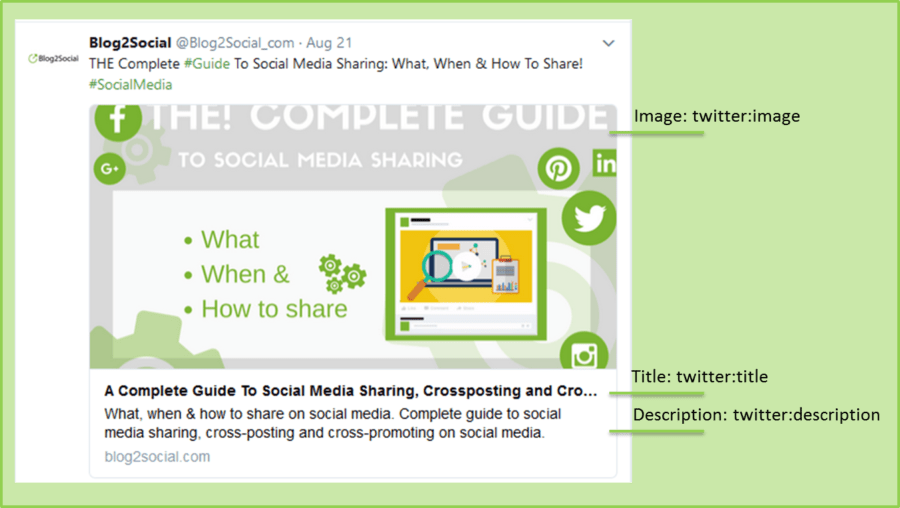
- twitter:image – The image you want to be displayed in your link preview
- twitter:title – The title as you want it to be displayed in your link preview
- twitter:description – A 200 character summary of your blog post or content
The og:image & twitter:image meta tag
The image tag is the most important OG and Twitter Card tags or at least the most obvious if not set correctly. It’s the OG and Twitter Card tag responsible for the correct image information. If you want to grab your reader’s attention, the right image is most likely to do so. Facebook and Twitter crawl your website’s code in search for an image to pull in the automatically generated link preview.
If you have not set any og:image tag, Facebook will randomly take the first image it finds. Twitter might not display any image if the twitter:image tag is missing. This often results in company logos showing up instead of the correct featured image of your post.
Example:
The og:title & twitter:title meta tag
Every good social media post needs an intriguing and eye-catching title. This is exactly what the og:title and twitter:title tag is for. It is providing all necessary information for Facebook and Twitter or any of the other networks to display a bold headline in the automatically generated link previews of your blog post.
The og:title tag works similar to the regular meta title tag, which often serves as a substitute, if this open graph tag is missing.
Example:
<meta name=”twitter:title” content=”Complete Guide To Social Media Sharing” />
The og:description & twitter:description meta tag
Additionally, your post should show a description of what your blog post or shared website is all about. This Open Graph or Twitter Card tag is very similar to the regular HTML tag, however, instead of showing up in the Google search results, this little snippet will show up in the generated link preview.
Try to sum up your text in a few words, make it sound interesting to catch your reader’s attention but stay under 200 characters! Facebook and Twitter both will not show much more than those first two lines.
In comparison to the actual description tag you also do not need to worry about keywords in this text as it will not have any effect on SEO.
Example:
<meta name=”twitter:description” content=”Tools that boost your efficiency.” />
Additional Open Graph and Twitter Card Tags for further customization
The og:url & twitter:url meta tag
The URL tag, og:url or twitter:url is especially handy if you are cross posting your content across various networks and if you have added it to various categories on your blog. One single blog post might therefore be available on many different URLs. By adding the og:url or twitter:url tag to your website’s metadata you can navigate all link clicks back to the same URL. These so called canonial URLs can even improve the ranking signals for your content.
Example:
<meta name=”twitter:url” content=”https://blog2social.com/en/” />
Additionally, Twitter gives you another nice-to-have option. With the Twitter Card tags twitter:site and twitter: creator you can add a reference to your name underneath your link tweet.
For this blog post I could add
<meta name=”twitter:creator” content=”@veraschmies“>
to have my name appear with my link tweet.
The og:type & twitter:card meta tag
Another social meta tag, which affects the post format of your Facebook and Twitter posts is the og:type or twitter:card tag. This parameter is used to declare what kind of content is shared. After all, there are a lot of different content types which can be displayed in many different ways on social media.
The most common type values for the Facebook og:type tag are
- website
- blog
- article
While there are many more possible type values, Facebook actually chooses “website” by default if no og:type tag is defined. As we all share website links to Facebook this seems quite natural.
Tip: Declaring the correct content type may help your product to appear in the interest section of your followers.
Example:
For Twitter, there are three different kind of Twitter Cards based on what should be displayed. You can choose between
- summary
- photo
- video
Example:
The summary value of Twitter Cards is similar to Facebook’s type value “article” and is used if you share a blog post or some other type of text-based content. Photo or video cards require additional information such as height and width of the image and video. These attributes are simply added to the Twitter cards.
Example:
<meta name=”twitter:image:width” content=”600″> Width of the image
<meta name=”twitter:image:height” content=”600″> Height of the image
<meta name=”twitter:player” content=”…”> URL to the Iframe player
<meta name=”twitter:player:width” content=”…”> Width of the player
<meta name=”twitter:player:height” content=”…”> Height of the player
<meta name=”twitter:player:stream” content=”…”> URL to stream
How do I implement Open Graph and Twitter Card Tags in my blog posts?
No worries, if you zoned out reading all these code snippets! You do not have to be a programming master mind to set OG and Twitter Card Tags for your blog.
There are many different plugins and tools to implement social meta tags. The easiest and most efficient way to do so when sharing your blog posts to Facebook, is to use the social media automation plugin Blog2Social.
Blog2Social is a foolproof solution to share, schedule and auto post your blog post to social media and set OG and Twitter Tags at the same time, in just a few clicks! You can select a featured image or any image of your blog post or media library to be displayed with your link post. Blog2Social will automatically write the required parameter in the OG Meta Tags of your blog post, so that your selected image will be displayed in your Facebook link post.
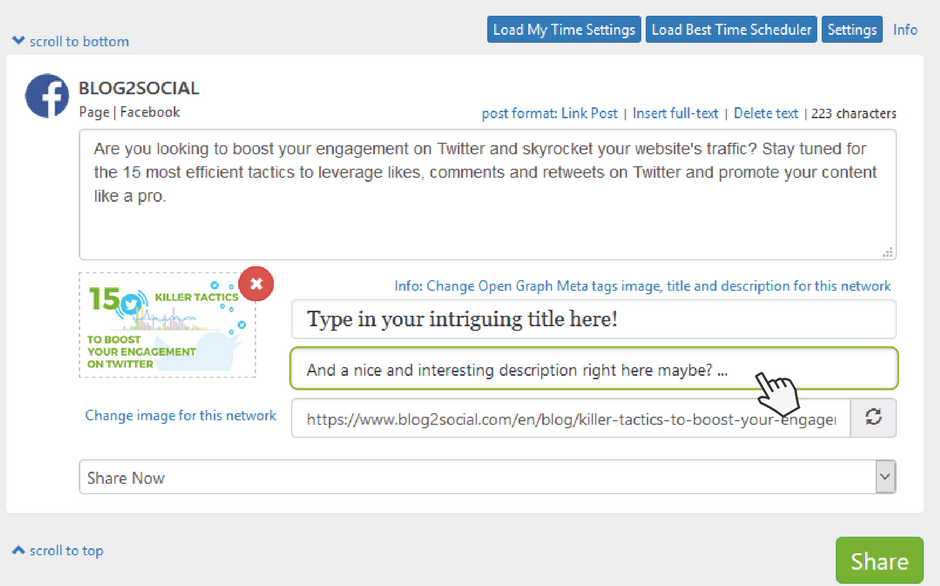
To do so click on the image displayed in your Blog2Social editor and select your desired image.
Same goes for defining the og:title and og: description tag for your blog posts. Simply click into the respective fields in your Blog2Social post preview and type in your intriguing title and description to be displayed on your Facebook profile, page or group feed.
If you have defined your own OG meta tags, you can easily deactivate this Blog2Social feature. To do so, go to your Blog2Social settings – select the tab “Social Meta Data” and untick the box “Add Open Graph meta data to your site’s section, Facebook and other social networks use this data when your pages are shared.”
Please note that you cannot select a specific image for your link post without OG meta tags.
Wrap up: All you need to know about Facebook Open Graph and Twitter Card Tags for your Blog
So the bottom line is, once you got a hang of how social meta tags like OG or Twitter Card parameters work, you can easily implement them in your WordPress blog and speed up your social media marketing at the same time. Try it out! You will have much more power and control over how your social media posts appear online, being able to make them more appealing and intriguing for your followers.
Do you have a specific tip or trick regarding OG or Twitter Card tags? Let me know how you master the social meta tag on your blog or website!
After graduating from Örebro University in Sweden with a Master’s degree in Digital Journalism Vera Schmies is now responsible for online PR, content marketing and social media at Adenion GmbH.























We use blog2Social in our news portal. This plugin is very useful.
I highly recommended this plugin for social sharing. It will save your time and bring more visitor in your website.
Hello News Inside,
thank you so much for your great feedback on Blog2Social. We are happy to hear that the plugin helps you to save time and boost your website’s traffic. Thats great!
If you’d like to help us spread the word, we would appreciate if you could also leave this comment on wp.org as well. 🙂
Cheers and happy sharing,
Vera from Blog2Social
In one example the image has:
By Melanie Tamble
How would I remove this from appearing on the card?
Currently we have an issue where it displays as:
site-name | By site-name
Hello Max,
Thank you for your comment.
The “By Melanie Tamble” is called an author tag and can be implemented by adding “artice:author” to your blog posts’ social meta tags.
The tag can either be added manually or by using a plugin for this.
To remove this tag, you’d need to find out which of your plugins adds the tag to your blog.
See here for information about the different tags you can use on Facebook: https://developers.facebook.com/docs/reference/opengraph/object-type/article
Best regards
Britta
On this article: https://www.webmd.com/mental-health/addiction/news/20180430/are-you-a-risky-drinker
They have the same og tags as the article page I am testing, but when this is shared on Facebook, the “By …” doesn’t appear.
Hello Max,
Sadly, the Facebook author tag does not seem to be working for everyone. People are not quite sure why but some report that adding the website to confirmed publications in the Facebook settings has helped them. You can find more information about this here:
https://stackoverflow.com/questions/46658129/facebook-stopped-displaying-articleauthor
Best regards,
Britta
What should be the common size of image so that it will show full image properly while sharing on fb, Twitter, etc?
Hello Khushi,
Thanks for stopping by and leaving a comment! If you are looking for the right image sizes for the social networks, check out this cheat sheet: https://www.blog2social.com/en/blog/social-media-best-image-sizes-cheat-sheet-infographic/
You can easily download it, print it out or save it for later!
All the best
Christine