What are open graph tags and what do I use them for?
Open Graph tags (og tags) are one of the most important things to make your blog or website social-media-ready. OG tags define how your link preview (snippet), containing your title, description and image to give a preview of your article, is presented in your social media posts.
People are much more likely to click on link post previews that look promising and have nice visuals than on links with missing images and nonsense descriptions. With so much content on the internet, our brain decides within seconds whether something seems interesting or not. Open Graph tags make sure that your link previews look professional and your readers get a good glimpse of what your content is about.
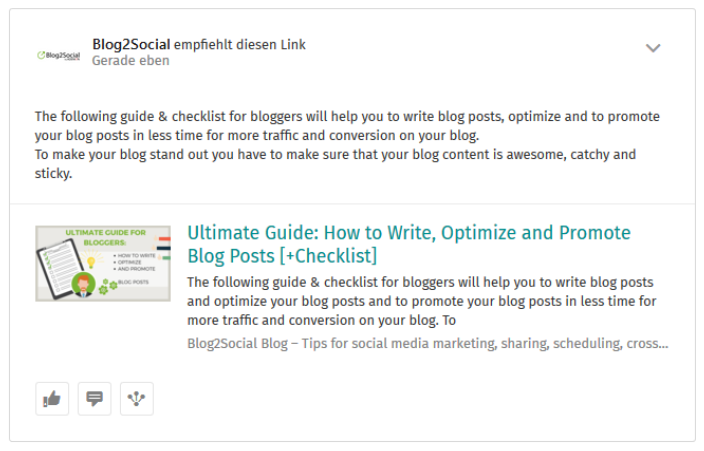
Learn more about the link preview format and how your posts will look on social media.
What are Open Graph tags?
Open Graph tags are the information in your meta tags that tell the respective social network which image, title, and description to pull and display in an automatically generated link preview when sharing an URL. So, if you post a link with an automatically generated link preview, displaying the featured image, title and teaser description of your blog post on Twitter, Facebook, LinkedIn, XING, Reddit make sure the Open Graph Meta Tags for your website are set correctly.
Open Graph tags were developed by Facebook to improve the communication between websites and social media platforms. Since then, many other social networks have followed and used these tags.
If your social media post is not displaying the proper image or your image is missing this is most likely caused by missing or conflicting Open Graph tags. This guide shows you exactly:
Troubleshooting: Checklist and solutions for setting Open Graph Tags
How are Open Graph tags implemented?
The following networks use Open Graph tags:
- (Twitter)
Open Graph (og) tags are written into the source code of your website. Every network that supports the link post format, (except Twitter and Telegram) will display the same link preview, as they all read the same Open Graph tags. If you change these tags, they will be changed in your source code, which means they change for every network that displays link previews. For example, your link preview on Facebook will always be the same as your link preview on LinkedIn, XING, Reddit. If you change the og image tag, the change will apply for all social platforms reading og parameters.
You can either add the respective parameters to the HTML source code of your website and in your blog, or you can let Blog2Social do this job for you.
What about Twitter and Telegram?
Twitter is the only network with link previews that can use two types of meta tags. Twitter can use Open Graph tags, but also invented their own tags: Twitter Card Tags.
If there are just Open Graph tags set for your website, Twitter will take the information from the Open Graph tags. If you set Twitter Card tags, Twitter will preferably read and use these. Blog2Social will automatically create Twitter Card tags for your social media posts.
Twitter Card tags provide a major advantage for your social media communication: they allow you to select an individual image, title and teaser text for a Tweet on Twitter without affecting the link previews for other social networks. This allows you to create more variety in your social media communication with a special focus on Twitter. Telegram on the other hand uses Twitter Card Tags to display link preview infromation like image, title and a desciption.
Learn more about Twitter Card tags.
Which Open Graph Tags do I need?
To take control of your link preview with the correct image, title, and description, make sure to provide the most basic and most important open graph tags:
- og:image
- og:image:width
- og:image:height
- og:image:alt
- og:image:type
- og:title
- og:description
- og:type
- og:article:published_time
- og:article:modified_time
- og:article:tag
- og:locale

The open graph tag: og:image
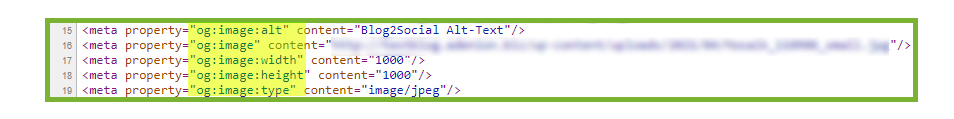
The og:image tag is the most important open graph tag or at least the most obvious if not set correctly. This og tag provides the correct image information. Additionally, information about width and height of the image are provided with the tags og:image:width and og:image:height. The Open Graph tag og:image:alt specifies the alt description of the featured image used. The alt tag or alternate tag is used by screen readers, social media networks and search engines in case featured images cannot be displayed. The Open Graph tag og:image:alt contains the alternate text short description of the image, which can be defined in the WordPress media gallery. If Facebook or other social networks can’t find this parameter when they crawl your website’s source code, you might end up with a missing or a random image displayed in your preview.
Example:
<meta property="og:image" content="https://www.blog2social.com/de/blog/wp-content/uploads/2018/03/blog2social-webapp-beitragsbild.png" />
<meta property="og:image:width" content="1000"/>
<meta property="og:image:height" content="1000"/>
<meta property="og:image:type" content="image/jpeg"/>
<meta property="og:image:alt" content="Blog2Social"/>
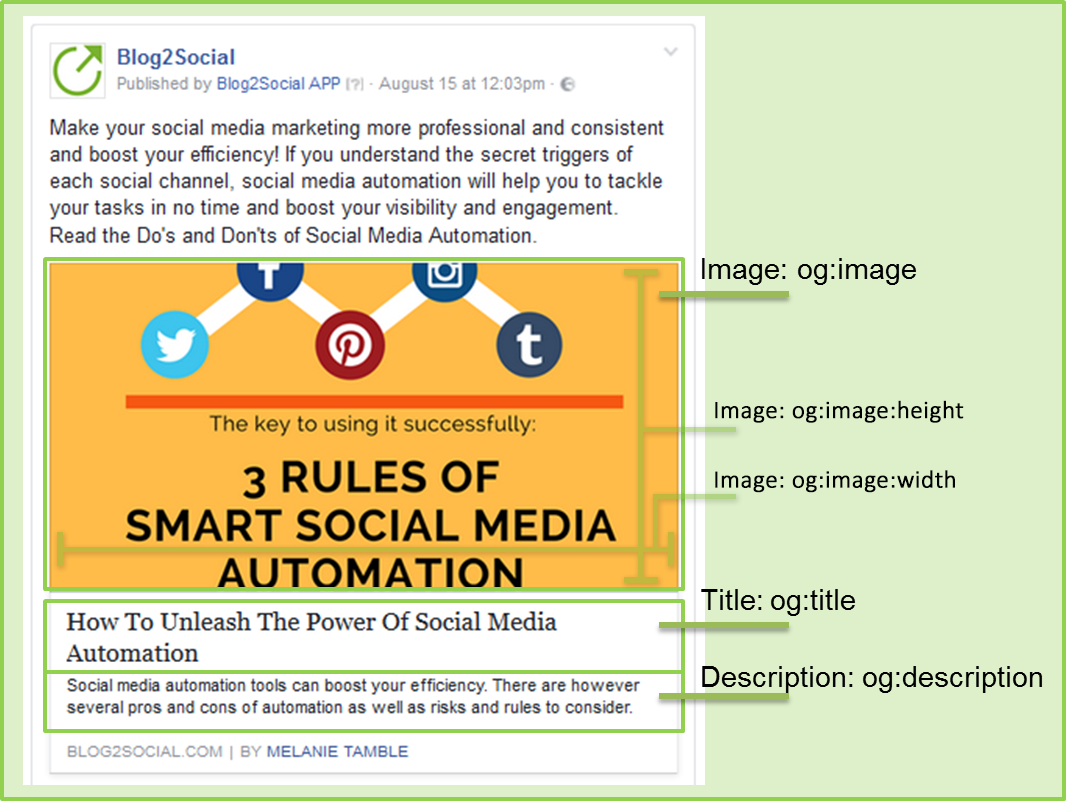
The open graph tag: og:title
Every good social media post needs a great title, which followers want to click. This is exactly what the og:title tag is for. It provides all necessary information for Facebook and other networks to display your blog posts headline in bold letters within your automatic link preview.
Example:
<meta property=”og:title” content=”How To Unleash The Power Of Social Media Automation” />
The open graph tag: og:description
Apart from your post title, a short and promising description of what your blog post is all about will trigger engagement. The og:description tag defines what your followers will see below your blog post title in the link previews on social media.
Tip: Keep your description at less than 200 characters but make it sound interesting to catch your reader’s attention.
Example:
<meta property=”og:description” content=”Social media automation tool can boost your efficiency. There are however several pros and cons of automation as well as rules and risks to consider.” />
What about the remaining Open Graph tags?
Some Open Graph tags are post specific set automatically with enabled settings in Blog2Social and do not require any configuration:
- og:type
- og:article:published_time
- og:article:modified_time
- og:article:tag
The Open Graph tag og:type
The og:type tag passes general information about the type of content you are using and is automatically set post-type specific.
For example, the og:type tag in your source code may look like this:
<meta property="og:type" content="article"/>.
How do I check my open graph tags?
If you have trouble posting your blog posts with images on social media, it might be related to missing Open Graph (og) tags in your website’s metadata.
If you don’t know whether your website’s open graph tags are set up correctly, there are a few ways to check them.
- Check the source code or page info
- Check your link preview while customizing posts in Blog2Social
- Check your link preview with a sharing debugger
Check the source code or page info
a) Check the source code
1. Open the website or blog post you want to share in your browser. As an example I took this blog post:
https://www.blog2social.com/en/blog/7-success-strategies-for-business-blogs/
2. Make a right-click with your mouse anywhere between the lines of the blog post in some free space to open a menu. Don’t mark anything or click on a picture or link or the menu will change.
3. Click on “View Page Source” to open the source code. A new window or tab with the source code will open.
4. Press Ctrl+F (on Windows) to open the search bar at the bottom of the page.
5. Type in “og:image” and press the enter key. The og:image tag will now be highlighted in your source code. 
The lines
<meta property="og:image:alt" content="Blog2Social"/>
<meta property="og:image" content="https://www.blog2social.com/de/blog/wp-content/uploads/2018/03/blog2social-webapp-beitragsbild.png" />
<meta property="og:image:width" content="1000"/>
<meta property="og:image:height" content="1000"/>
<meta property="og:image:type" content="image/jpeg"/>
show the image that is set as the og:image for this blog post. Additionally, information about width and height of the image are provided.
For example, you can also search for “og:title” to check the title tag or “og:description” to check the description tag.
Please note: If any of these tags are set more than once, some social networks might not be able to read your tags. Please make sure that you disable all other plugins that set these meta tags.
When I post to Facebook, no image or the wrong image appears in my post. Why?
b) Check the page info
If source code seems scary to you, you can also check the tags in the page info.
1. Open the website or blog post you want to share in your browser. As an example I took this blog post:
https://www.blog2social.com/en/blog/7-success-strategies-for-business-blogs/
2. Make a right-click with your mouse anywhere between the lines of the blog post in some free space to open a menu. Don’t mark anything or click on a picture or link or the menu will change.
3. Click on “View Page Info” to open the page info. A new window with the page info will open.
4. Look for the “og:image”, “og:image:width“, “og:image:height“, “og:description” and “og:title” tags to check whether they are set correctly.
Check your link preview while customizing posts in Blog2Social
1. To customize your posts in the one-page preview editor, go to “Blog2Social > Posts & Sharing” and select the blog post you want to share by clicking on “Share on Social Media”.
You can also open your blog post editor and click on “Customize & Schedule Social Media Posts”.
2. On the right-hand sidebar, select a social network that allows link posts (posts with link preview) such as Facebook or LinkedIn. (If you use Twitter, you will see the Twitter Card tags instead of the Open Graph tags). See here for more information about social media post formats.
3. Check whether the “post format” on the upper right side of the respective network’s editor field is set to “Link Post”. If it is not, you can click on it to change the post format.
4. Check the Open Graph tags in the Blog2Social post preview below your text field.
Click here to learn how to adjust your link preview while customizing posts in Blog2Social.
Check your link preview with a sharing debugger
1. Click on “Blog2Social>Help & Support” and select the tab "Sharing Debugger".
2. Enter the URL of your post in the provided text field and click on "Debug & Preview" or “Inspect Post”.
When entering the URL you will be directed to the debugger-tool of the chosen social network. Use the debugger link preview to see how your posts will appear on social media and find out if your blog posts are social-media-ready.
The Sharing-Debugger will show you, if a parameter is missing or not specified correctly.
Facebook:
Please note: The message "The following required properties are missing: fb: app_id" only applies to advanced features on Facebook, but does not affect the display of your post on the social network. You can, therefore, ignore them in most cases.
LinkedIn:
Twitter:
Please note: If you want to check the link preview of your post on Twitter, click on "Validate directly on Twitter". You will be automatically directed to the Twitter Card Validator.
Pinterest:
If you want to check the preview of your blog post on Pinterest, enter the post link and click "Validate". You will then be automatically redirected to the Pinterest Rich Pins Validator.

With a final click on "Validate" the entered link will be checked by the Pinterest Rich Pins Validator and a result will be displayed.

Adjust your link preview while customizing posts in Blog2Social
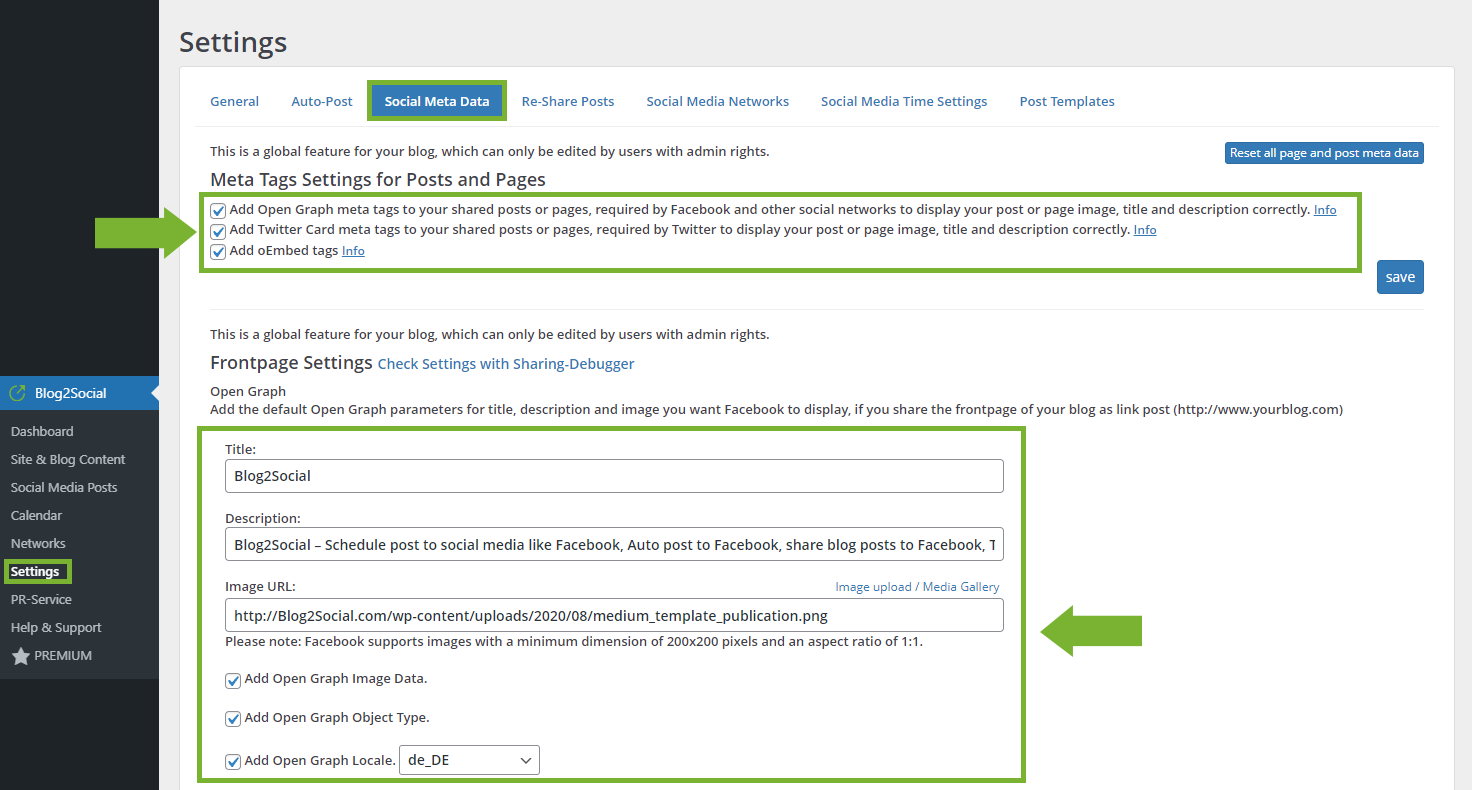
To customize your link preview with Blog2Social, please make sure that you have activated the meta tag settings for your posts and pages under "Blog2Social -> Settings -> Social Meta Data".

Please note: If you select a different image for your blog post in the link post format, the image will also be selected for all social media posts you have already scheduled for this blog post.
1. To customize your posts in the one-page preview editor, go to “Blog2Social > Posts & Sharing” and select the blog post you want to share by clicking on “Share on Social Media”.
You can also open your blog post editor and click on “Customize & Schedule Social Media Posts”.
2. On the right sidebar, select a social network that allows link posts (posts with link preview) such as Facebook or LinkedIn. (If you use Twitter, you will see the Twitter Card tags instead of the Open Graph tags). See here for more information about social media post formats.
3. Check whether the “post format” on the upper right side of the respective network’s editor field is set to “Link Post”. If it is not, you can click on it to change the post format.
4. Adjust the open graph tags to your liking in the Blog2Social post preview below your text field. To do this, click on the title or description field and type in your changes directly. They will be applied to your source code after you click to share the post.
5. To change your image, click on the image to open another window. Select an image from your blog post or click on “Image upload/Media Gallery” to upload a new image or choose one from your media library. Please make sure your image meets the image size requirements as described at the top of the window.
6. Click on “Apply image for all posts” to apply this image to all the posts you are currently planning or click on “Apply image for this post” to apply it for this post and all other networks that use og tags for their link preview.
If you use Blog2Social to set your tags for Twitter, Blog2Social will set Twitter Card tags, so you can use a different image for Twitter than for your other networks with link previews. If you change the image for Twitter, other networks with link previews are not affected.
Please note: The link preview will look the same regardless of who posts your link on social media. So if one of your friends or followers shares your link, the link preview will still look the way you wanted it, because it is generated from your og tags.
For more information on Open Graph tags for Facebook and how to set them in your blog posts, please read the following:
FAQ: What are OG Open Graph Tags for Facebook?
FAQ: What are Twitter Cards?
FAQ: Why is my image not displayed in my social media posts?
Tags: Facebook, images, Open Graph Tags, Twitter
Most popular FAQs
How to auto post imported RSS feeds
How do I auto-post and auto-schedule blog posts
Solutions: Why does Instagram not publish my post/text?
How do I connect Blog2Social with Instagram?
The connection to the server failed.
How to connect and automatically post to Facebook
I cannot connect my Facebook page
How to automatically re-publish blog posts on Bloglovin’
How to share on Facebook Profiles with Facebook