Troubleshooting: Checklist and solutions for setting Open Graph Tags
If your social media post is not displaying the proper image or your image is missing this is most likely caused by missing or conflicting Open Graph tags.
Open Graph Tags ("og:tags") are one of the most important things to make your blog or website ready for social media. OG tags define how your link will be displayed on social media (containing your image, title and description).
Checklist
| 1) | Check your links source code |
| 2) | Check if other plugins set your open graph tags |
| 3) | Change open graph tags |
1) Check your links source code
First of all, you can check the open graph tags by calling up your blog post or link and making a right-click with your mouse anywhere between the lines of the blog post in some free space to open a menu.
Click on “View Source Code” or similar (depending on your browser) to open the source code.
A new window or tab with the source code will open.

1. Press Ctrl+F (on Windows) to open the search bar.
2. Type in “og:image” and press the enter key. The og:image tag will now be highlighted in your source code.
You can also search for “og:title” to check the title tag or “og:description” to check the description tag.
<meta property="og:image" content="https://www.blog2social.com/de/blog/wp-content/uploads/2018/03/blog2social-webapp-beitragsbild.png" />
<meta property="og:image:width" content="1000"/>
<meta property="og:image:height" content="1000"/>
<meta property="og:image:type" content="image/jpeg"/>
When Blog2Social is setting your og:tags, you will see the following notification in your links source code:
"Open Graph Meta Tags generated by Blog2Social"
You can also check how your link will be displayed on social social media with the following tools to find out if there are some general issues with your link or image:
2) Check if other plugins set your open graph tags
If you have more than one plugin that sets OG tags, for example, SEO plugins like Yoast or Jetpack, these duplicate OG tag information can produce errors.
Please make sure that you only have activated the Blog2Social meta tags. Check and disable all meta tag settings in other plugins to avoid issues for the social media networks when they’re trying to fetch the correct image from your link source code.
Please note:
If you change the image of your post for sharing your social media post, only the Blog2Social meta tags will transmit this image information to social media. All other plugin settings will transmit the default meta tags.
3) Change open graph tags
If you notice a wrong image, title, or description in the meta tags of your source code, you can change these meta tags directly with Blog2Social and re-share your post.
Please note:
Some social networks do not process the data in real-time. Wait a moment and reload the page to see if the platform displays the post correctly. If there is still no change, also check your cache.
How to change open graph tags of your blog post with Blog2Social?
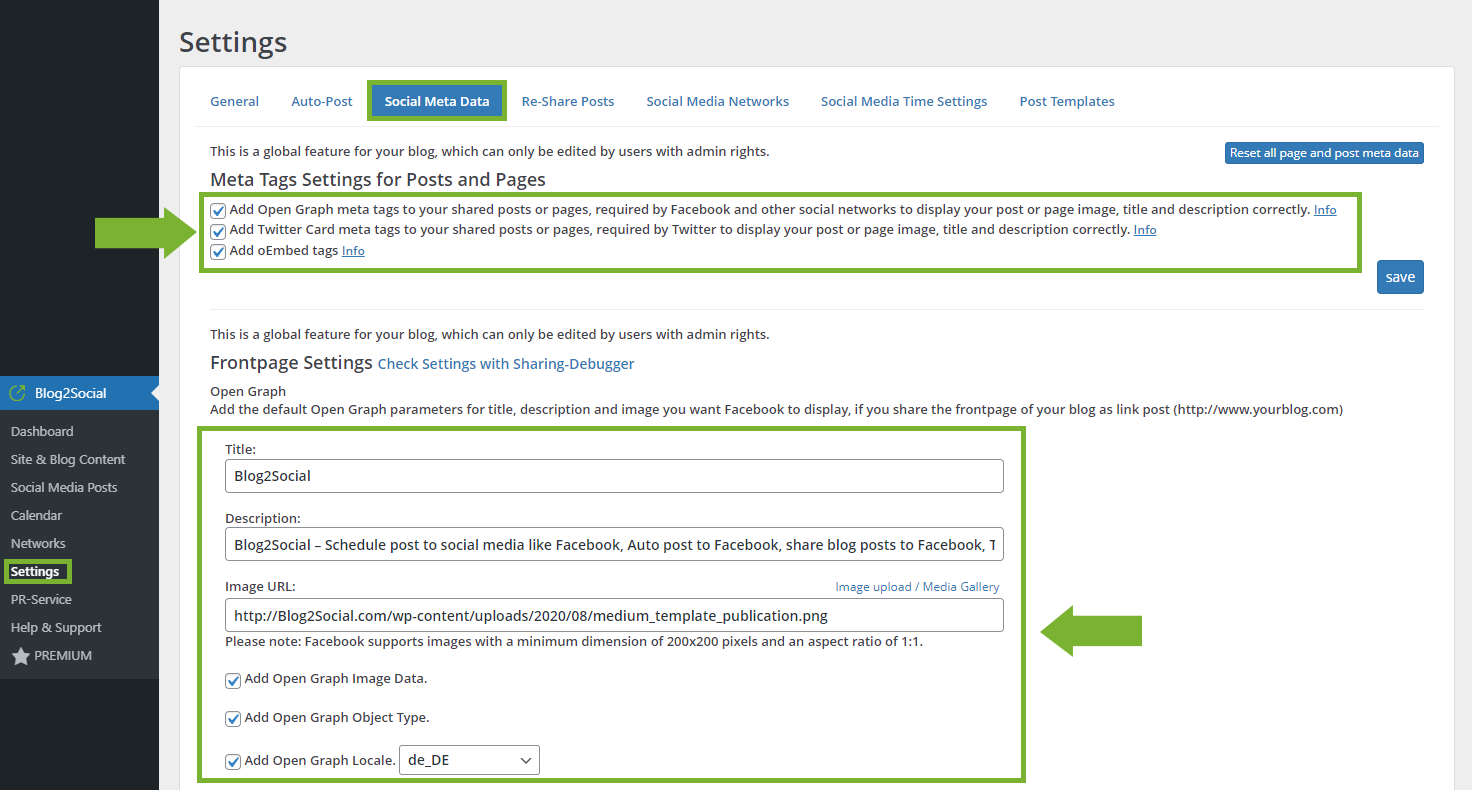
You can change the open graph tags of your blog post with Blog2Social. To do so, please make sure that you have activated the following settings under "Blog2Social -> Settings -> Social Meta Data":

Now you can proceed as shown below:
1. To customize your posts in the one-page preview editor, go to "Blog2Social" -> "Social Media Posts" and select the blog post you want to share by clicking on “Share on Social Media”.

2. In the right sidebar, select a social network that allows link posts (posts with link preview) such as Facebook or LinkedIn. (If you use Twitter or Telegram, you will see the Twitter Card tags instead of the Open Graph tags).
Get more information about social media post formats in this guide.
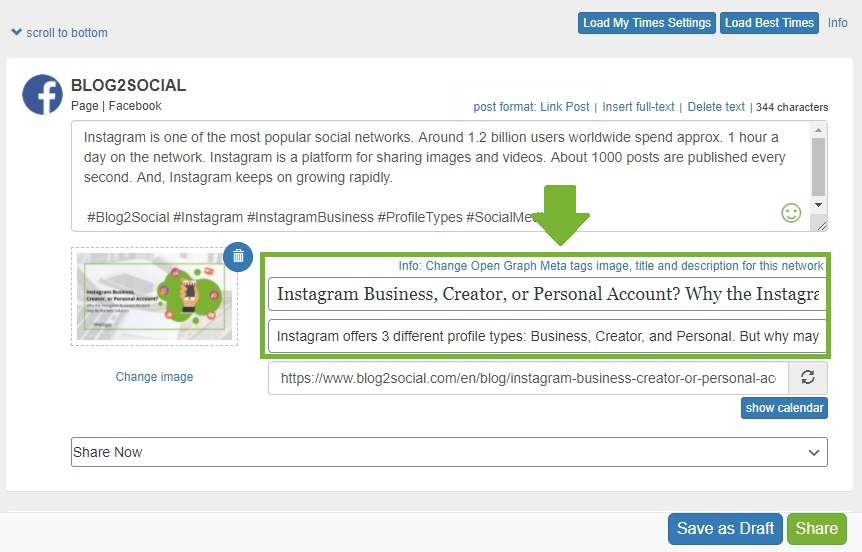
3. Check whether the “post format” on the upper right side of the respective network’s editor field is set to “Link Post”. If it is not, you can click on it to change the post format.

4. Adjust the open graph tags to your liking in the Blog2Social post preview below your text field. To do this, click on the title or description field and type in your changes directly. They will be applied to your source code after you clicked to share the post.

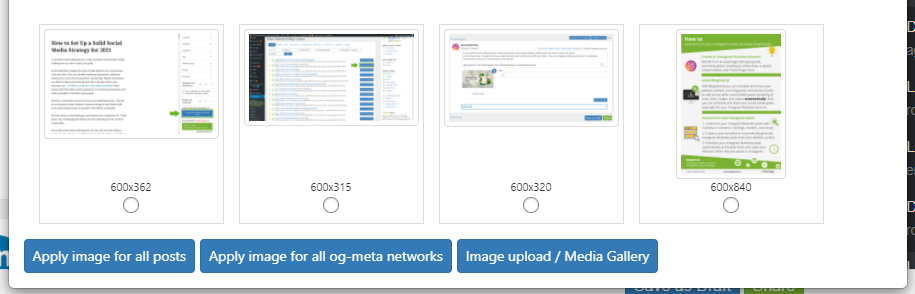
5. To change your image, click on “change image” to open another window. Select an image from your blog post or click on “Image upload/Media Gallery” to upload a new image or choose one from your media library. Please make sure your image meets the image size requirements.

6. Click on “Apply image for all posts” to apply this image to all the posts you are currently planning or click on “Apply image for this post” to apply it for this post and all other networks that use og:tags for their link preview.
You can find a detailed instruction about what open graph tags are and how you can use them by following these links:
What are open graph tags and what do I use them for?
What are OG Open Graph Tags for Facebook?
Tags: image, Link Preview, missing image, no image, Open Graph Tag, Troubleshooting, wrong image
Most popular FAQs
How to auto post imported RSS feeds
How do I auto-post and auto-schedule blog posts
Solutions: Why does Instagram not publish my post/text?
How do I connect Blog2Social with Instagram?
The connection to the server failed.
How to connect and automatically post to Facebook
I cannot connect my Facebook page
How to automatically re-publish blog posts on Bloglovin’
How to share on Facebook Profiles with Facebook