Social Media Post Formats - The differences between Image Post and Link Post
A lot of social media networks provide the option choose between two basic post formats to present your content.
When posting on social media, link posts and image posts serve different purposes: link posts drive traffic to websites by including a clickable URL, while image posts focus on visual engagement, often generating more interactions.
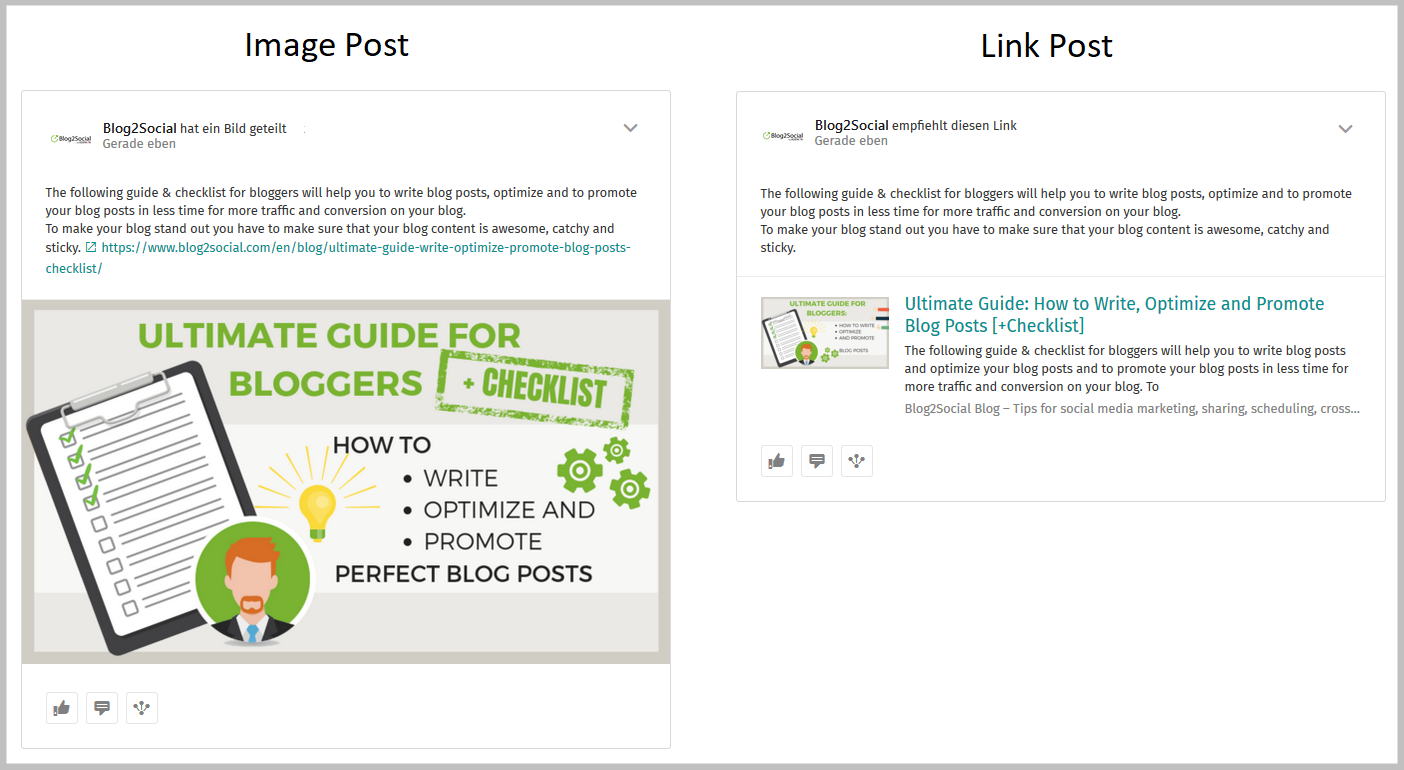
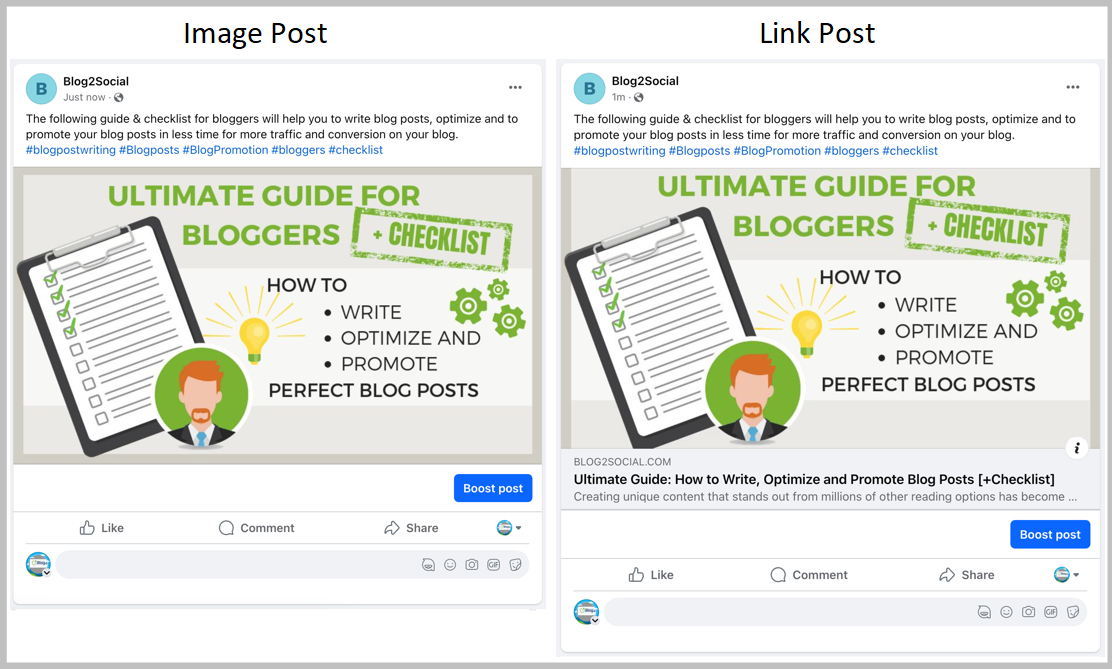
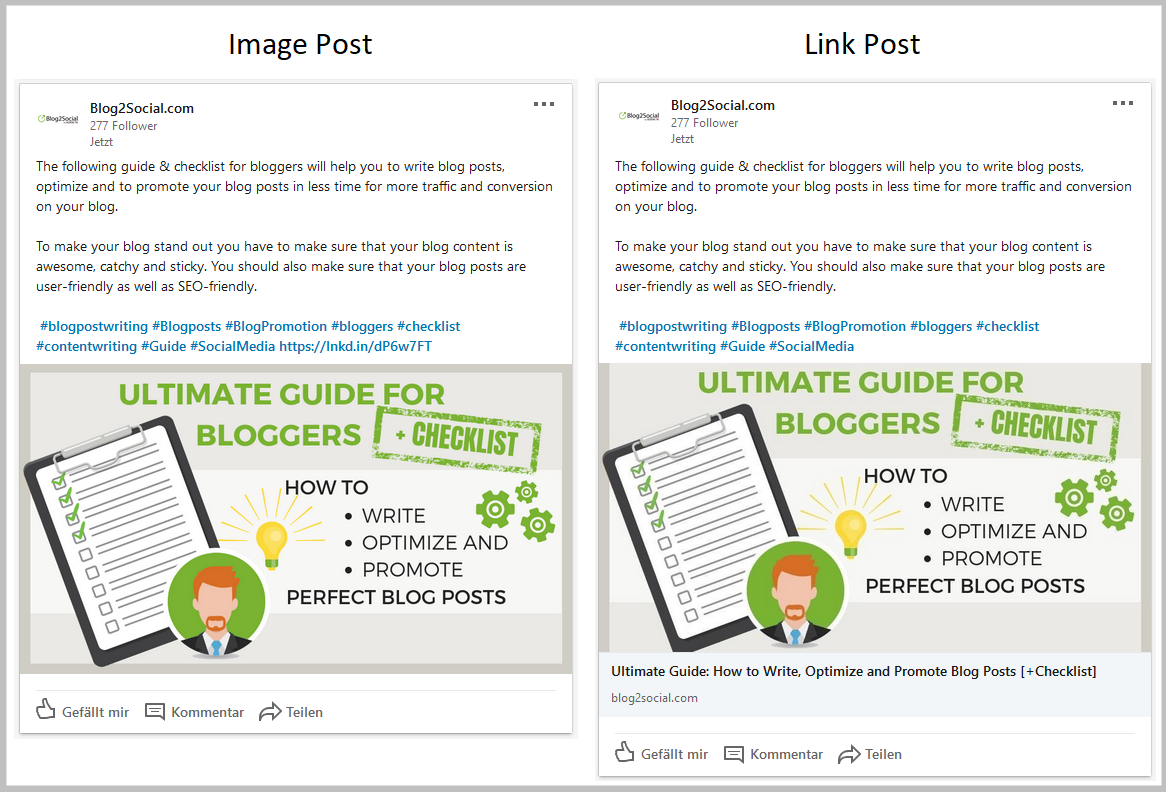
The Image Post
The image post format sets the focus on your image. If you click on the image, the image will enlarge. When using Blog2Social, your link can additionally be added as a clickable link below your text.
The images you used for your social media posts will be automatically uploaded to the image gallery aka photo album. This way they stay visible on your profile when your post has long disappeared in the flow of social media posts.
An image post consists of:
- The comment you want to publish on your social media.
- Automatically generated hashtags from your WordPress tags (Blog2Social feature).
- A clickable link to your blog post (optional via "Edit Post Templates").
- The image you selected to share on your social media.

The Link Post
A link post focuses on your link and your blog content. When using the link post format the social networks automatically generate a link preview from your Meta data (Open Graph Tags).
Use the link post format to lead your readers to your blog, website or online shop by giving them a first impression of your content.
If your post contains an image, the social media also display the first image detected on the your page or the selected image you choose from the Blog2Social image gallery. The image is automatically linked to your blog post.
A link post consists of:
- The comment you want to publish on your social media.
- Automatically generated hashtags from your WordPress tags (Blog2Social feature).
- The link preview: By clicking on the link preview you will be lead directly to your blog post.
- Description: automatically generated from your og:description / twitter:description tags.
- Image: automatically generated from your og:image / twitter:image tags.
- Title: automatically generated from your og:title / twitter:title tags.

Post Format examples of various networks

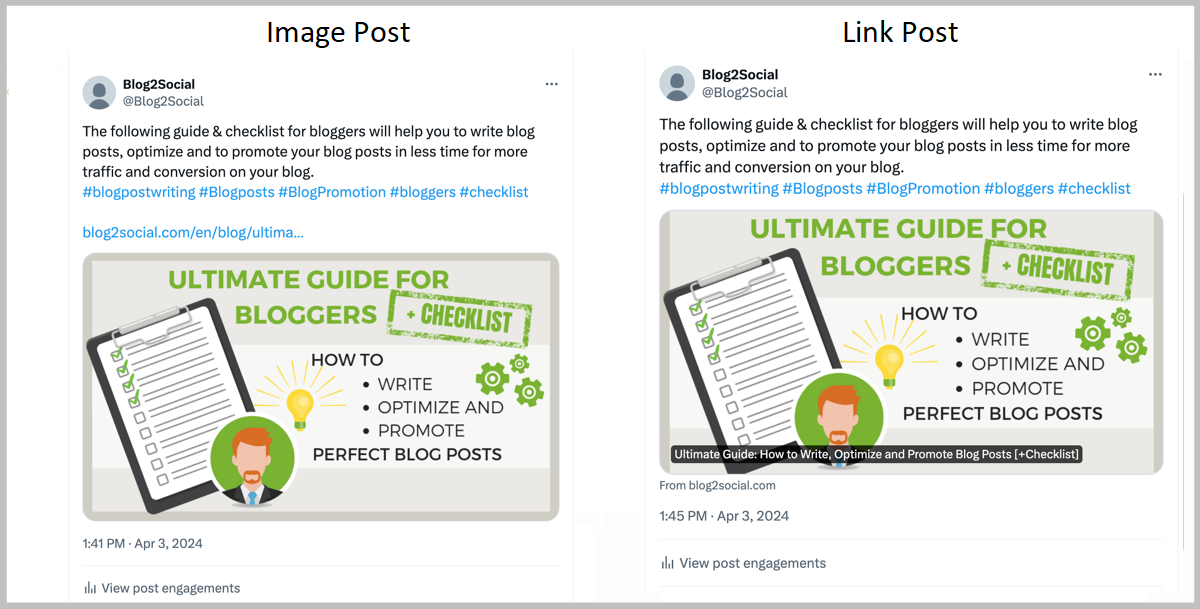
X (Twitter)


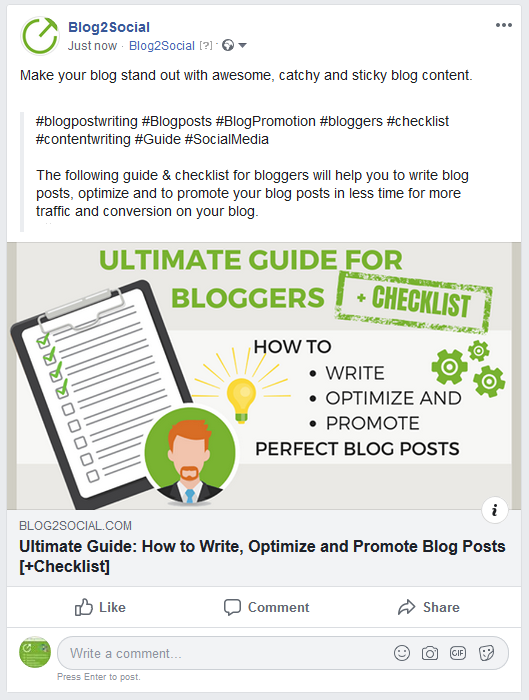
VKontakte

How to select your social media post format in Blog2Social?
There are two ways to choose and define your preferred post format for your social media posts.
- By default in your Blog2Social post templates
- Individually for each of your social media posts
Select your default post format in your post templates
To edit your post format by default, please follow the steps in this guide:
How to use post templates for social media posts?
Select your post format individually for each social media post
To change the post format in the Blog2Social editor go to:
"Blog2Social" -> "Social Media Posts" -> "Share on Social Media”
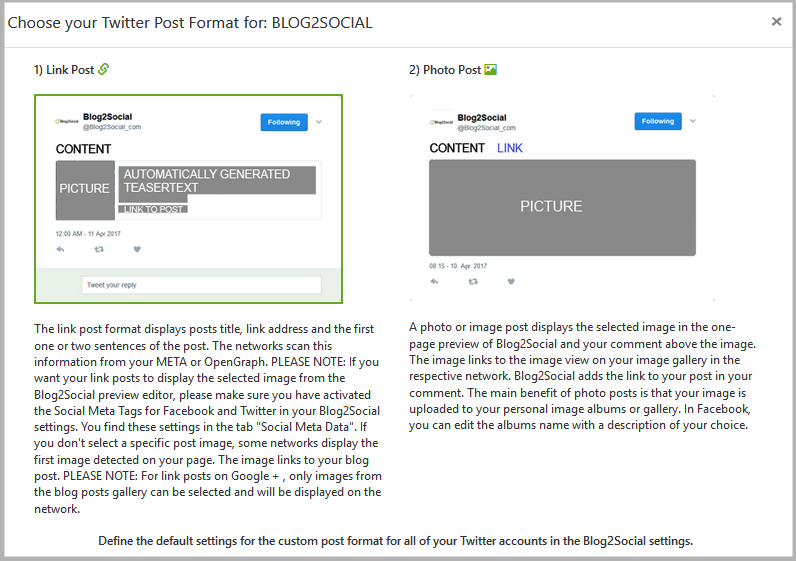
Click on "post format" on the upper right side of the respective network’s editor field to change the post format.

You will get a pop up window to select your post format.

Other helpful guides
- How to create social media posts and share link, text, image or video posts
- How to share multiple images in one post?
- Solution: Your authorization has expired. Please reconnect your account in the Blog2Social network settings.
Tags: difference image and link post social media, post format differences social media, social media image post, social media link post, social media post format
Most popular FAQs
How to auto post imported RSS feeds
How do I auto-post and auto-schedule blog posts
Solutions: Why does Instagram not publish my post/text?
How do I connect Blog2Social with Instagram?
The connection to the server failed.
How to connect and automatically post to Facebook
I cannot connect my Facebook page
How to automatically re-publish blog posts on Bloglovin’
How to share on Facebook Profiles with Facebook